Exemples réalisés avec le nouveau framework d’Apple, pour les exécuter vous devez disposer de l’application Xcode. Le code est téléchargeable depuis la plateforme GitHub

En cliquant sur ce logo, sous chacun des exemples, vous accédez au code, et tester le projet dans votre XCODE
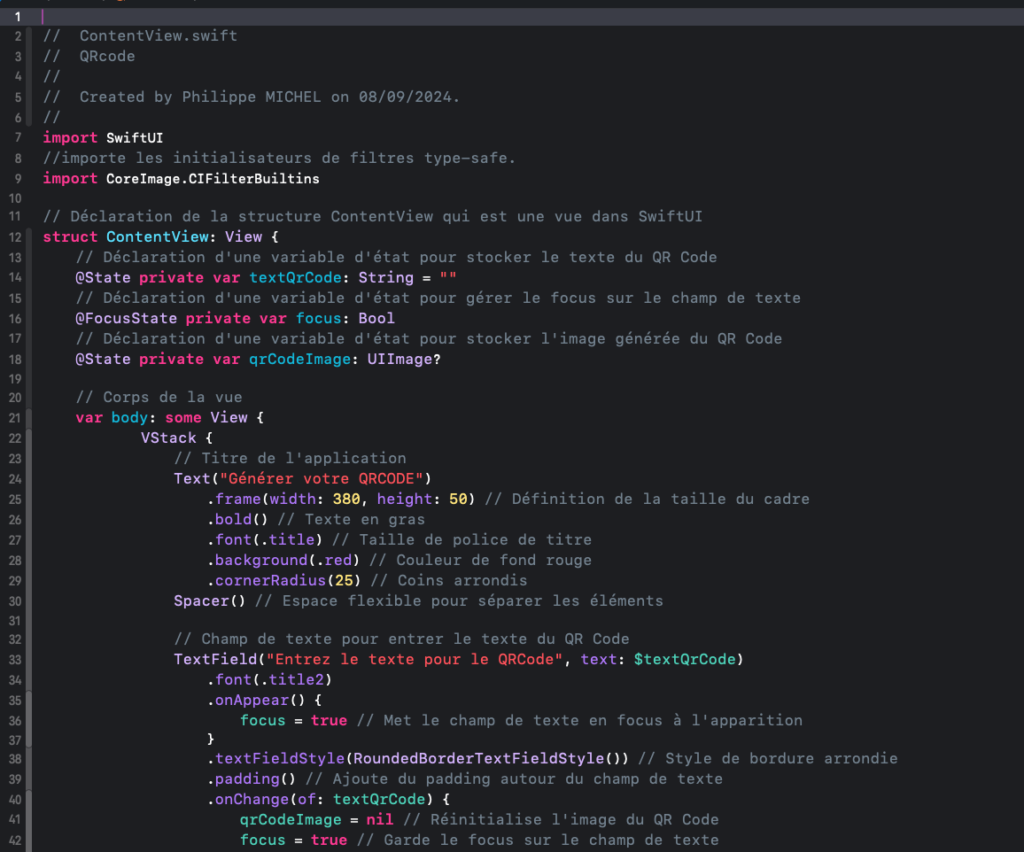
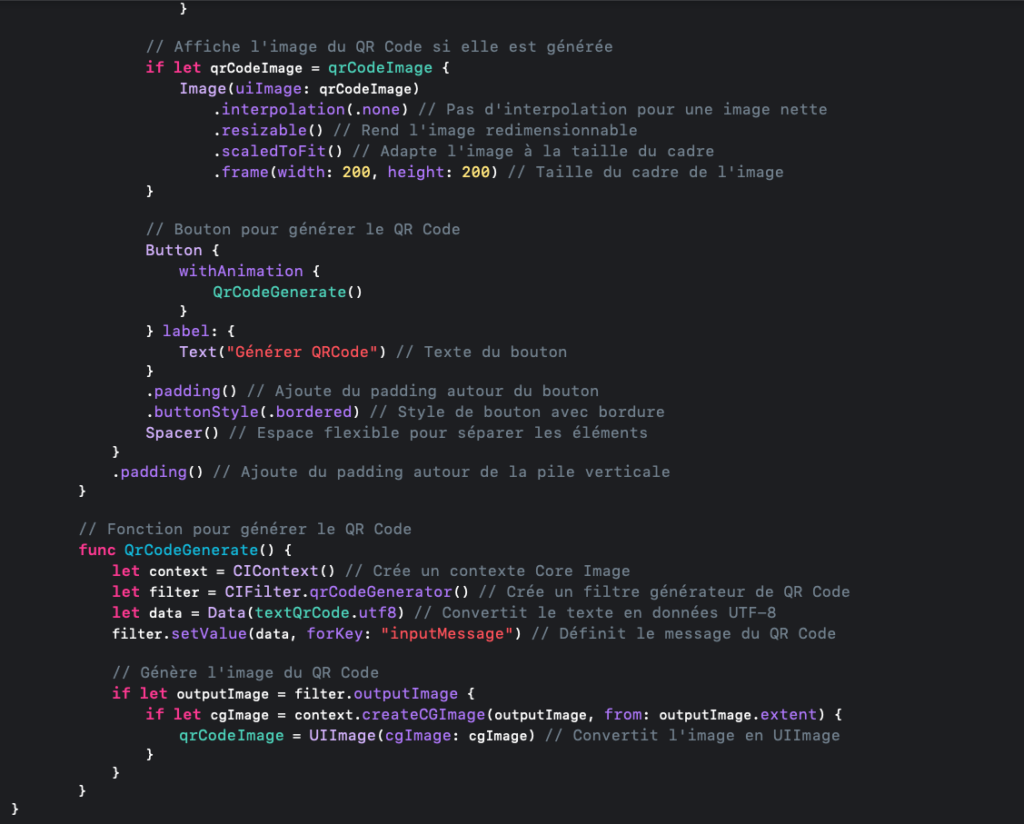
« QRCODE »
Exemple pour générer un QRCODE



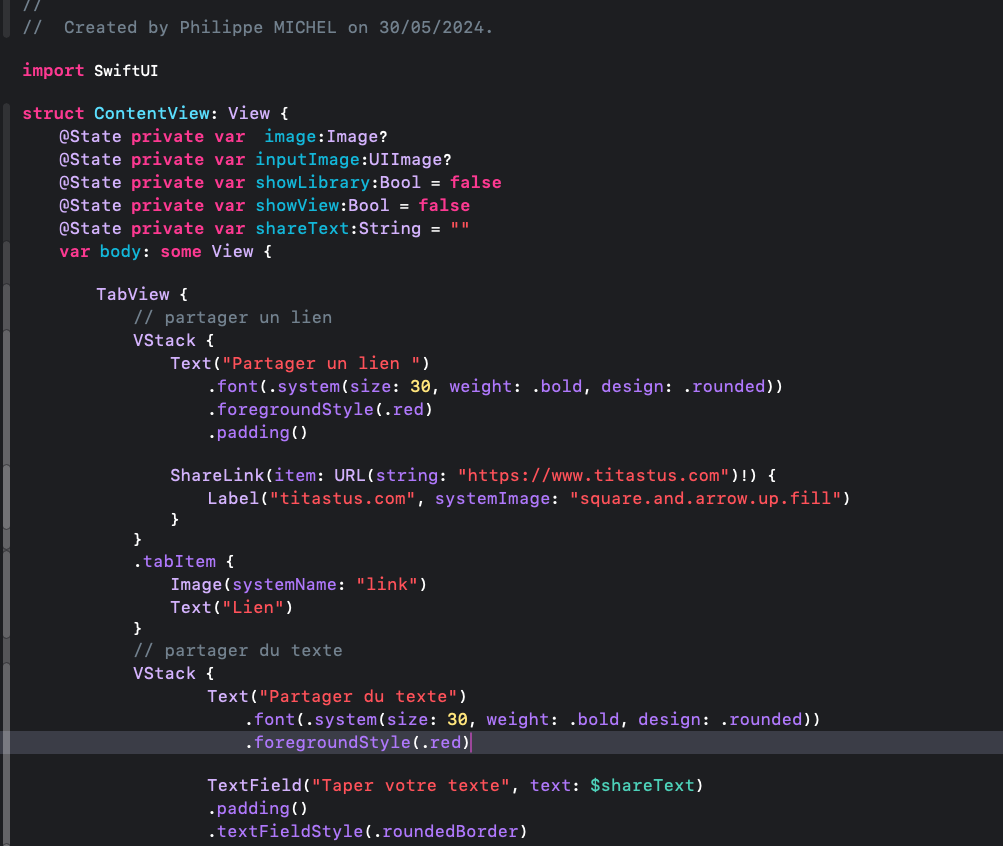
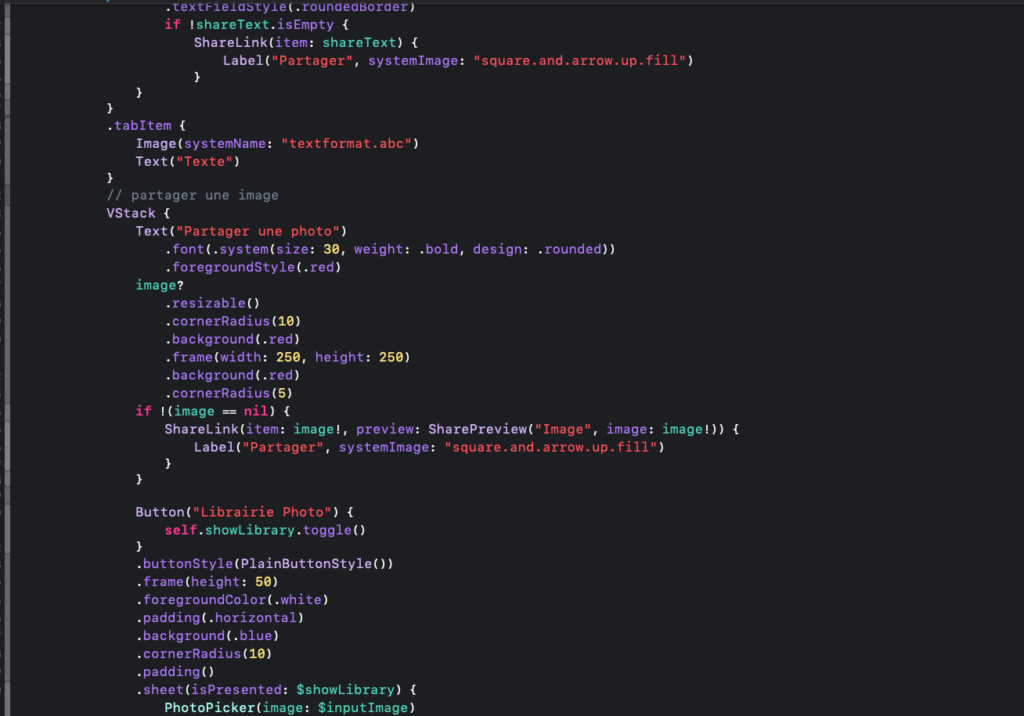
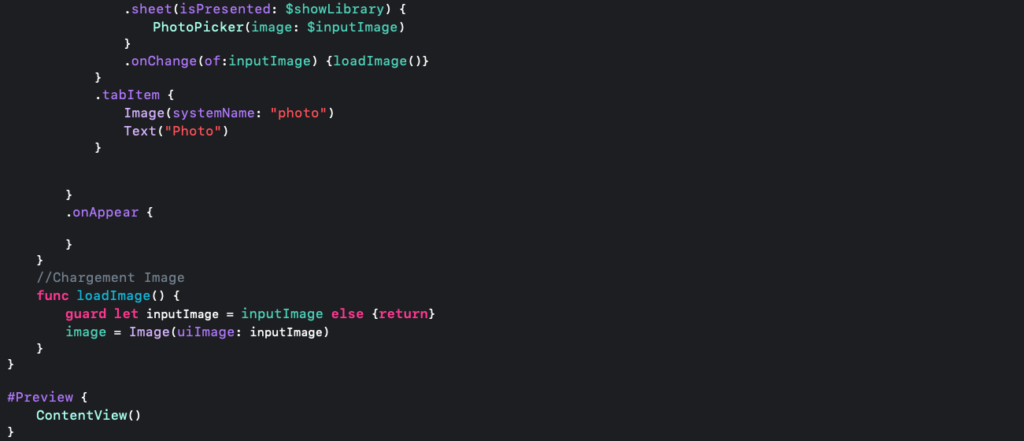
« shareLink »
Exemple d’utilisation de sharelink pour partager un lien, du texte et une photo avec d’autres applications.




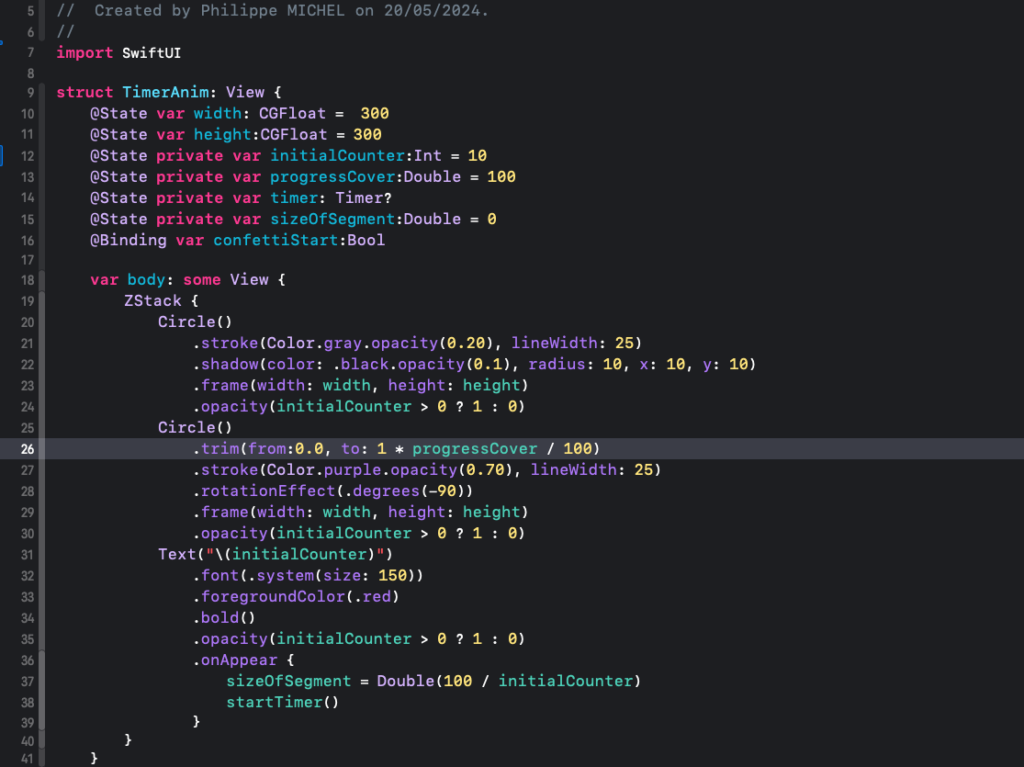
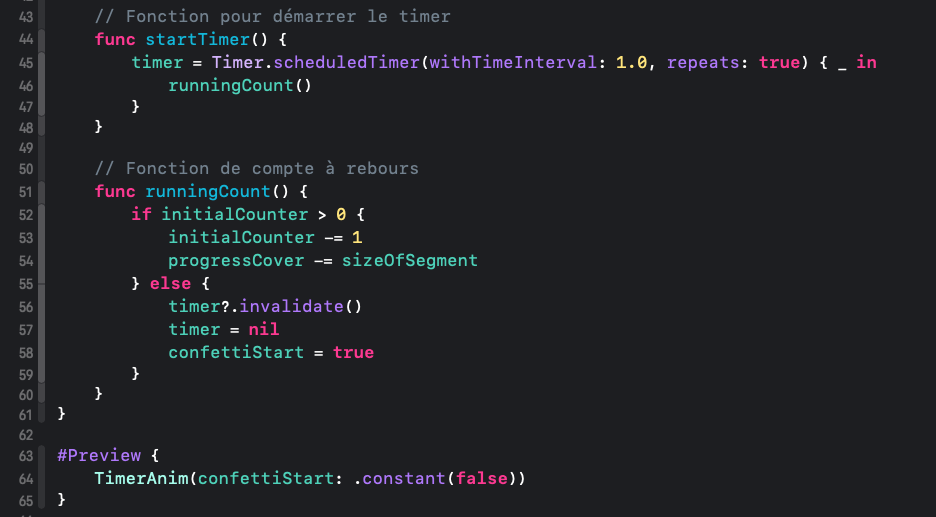
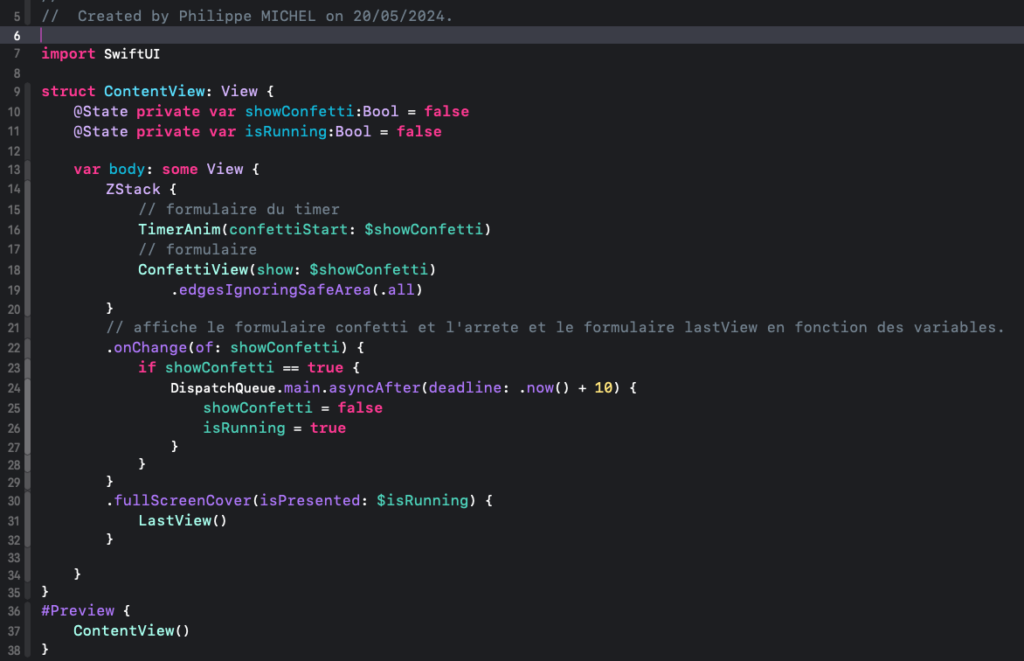
« Confetti »
Animation de lancer de confettis




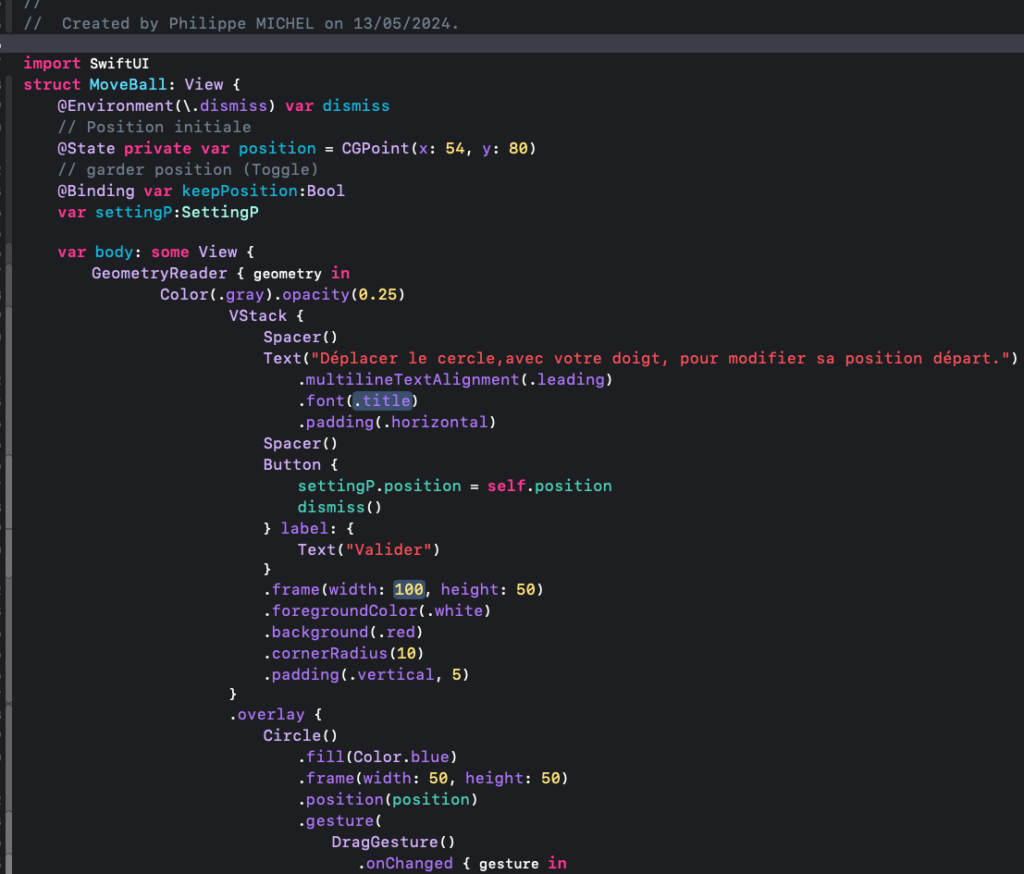
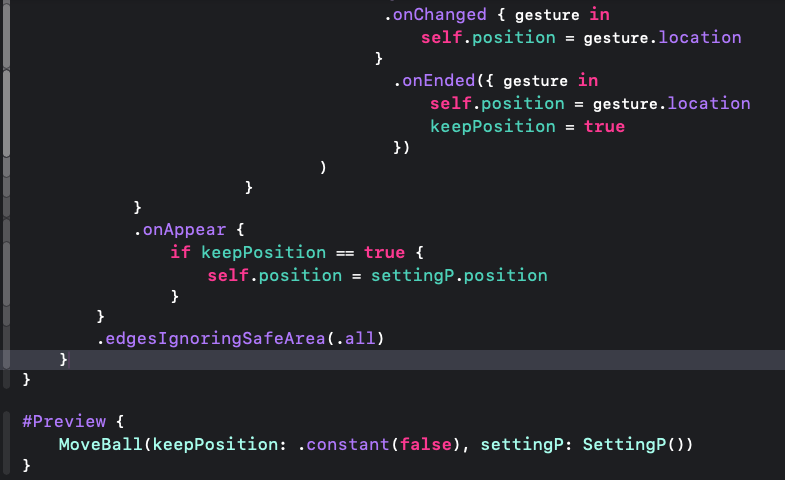
« Magic Ball »
Animation d’une balle gestion de paramètres (trajectoire, vitesse, etc)



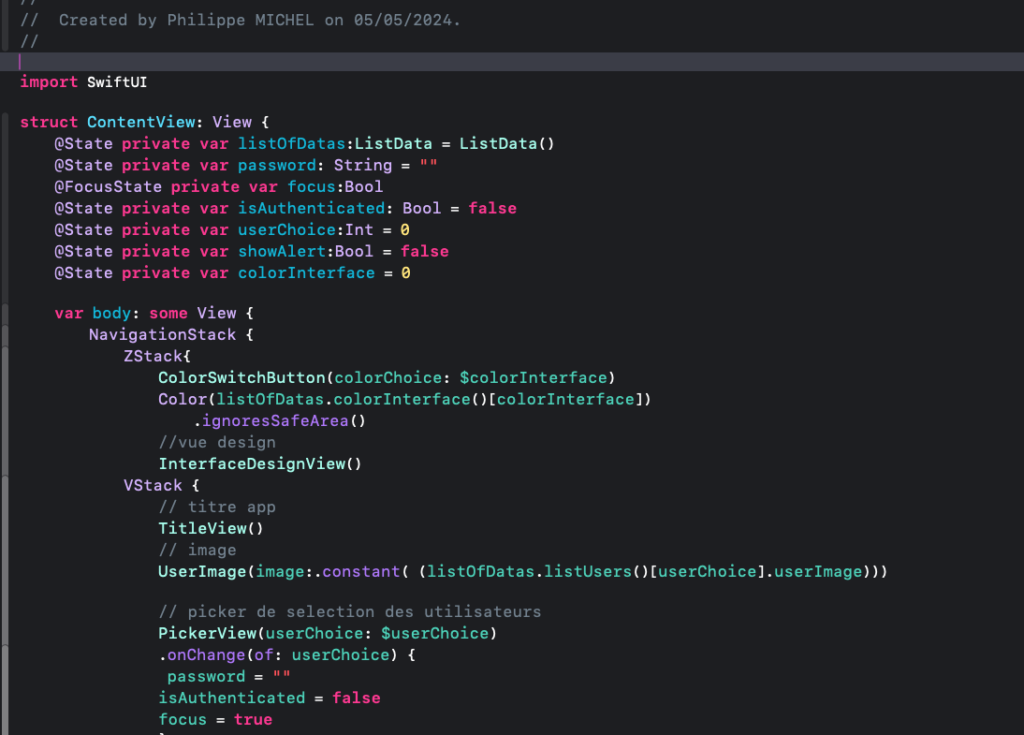
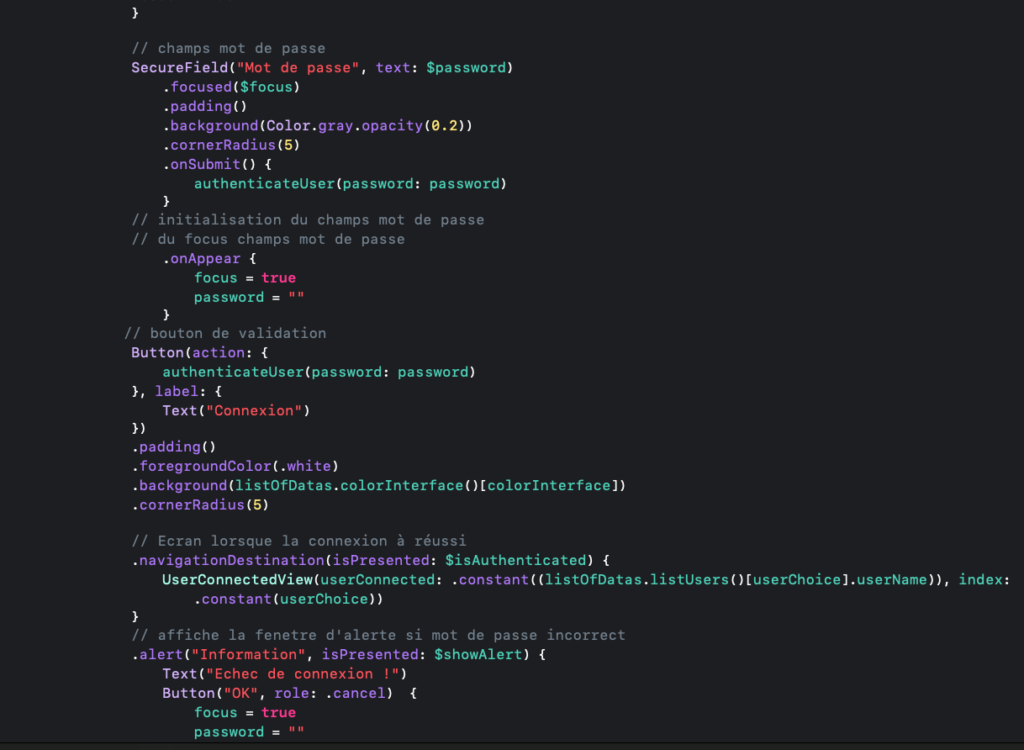
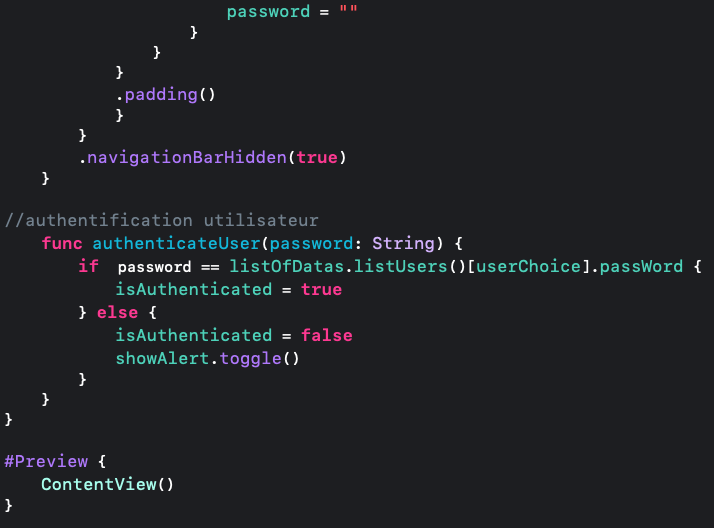
« Login / PassWord »
Exemple d’interface de connexion personnalisable




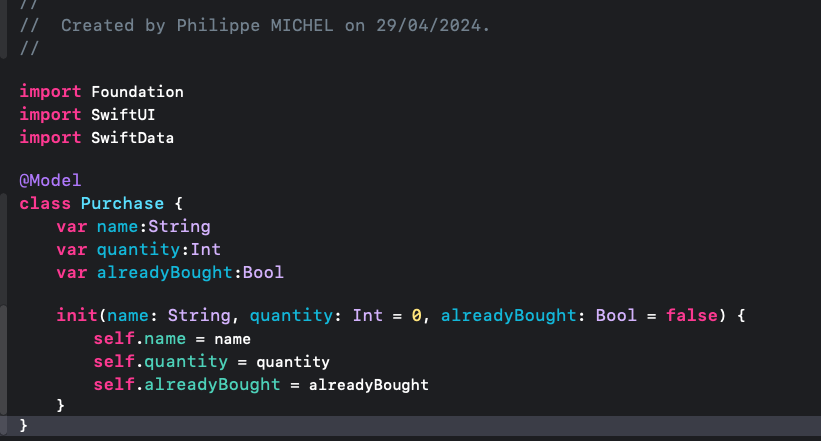
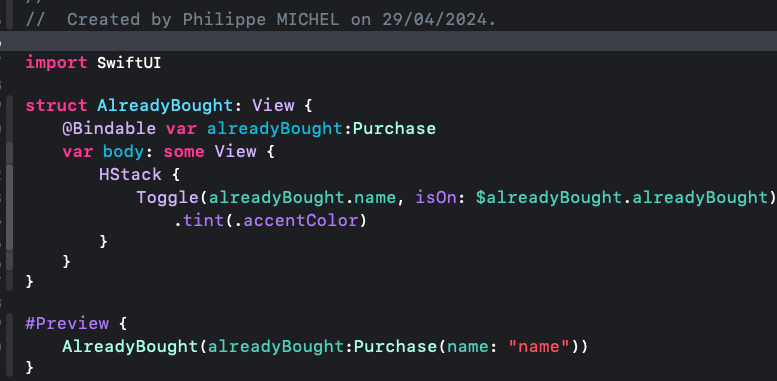
« SwiftData & @Bindable »



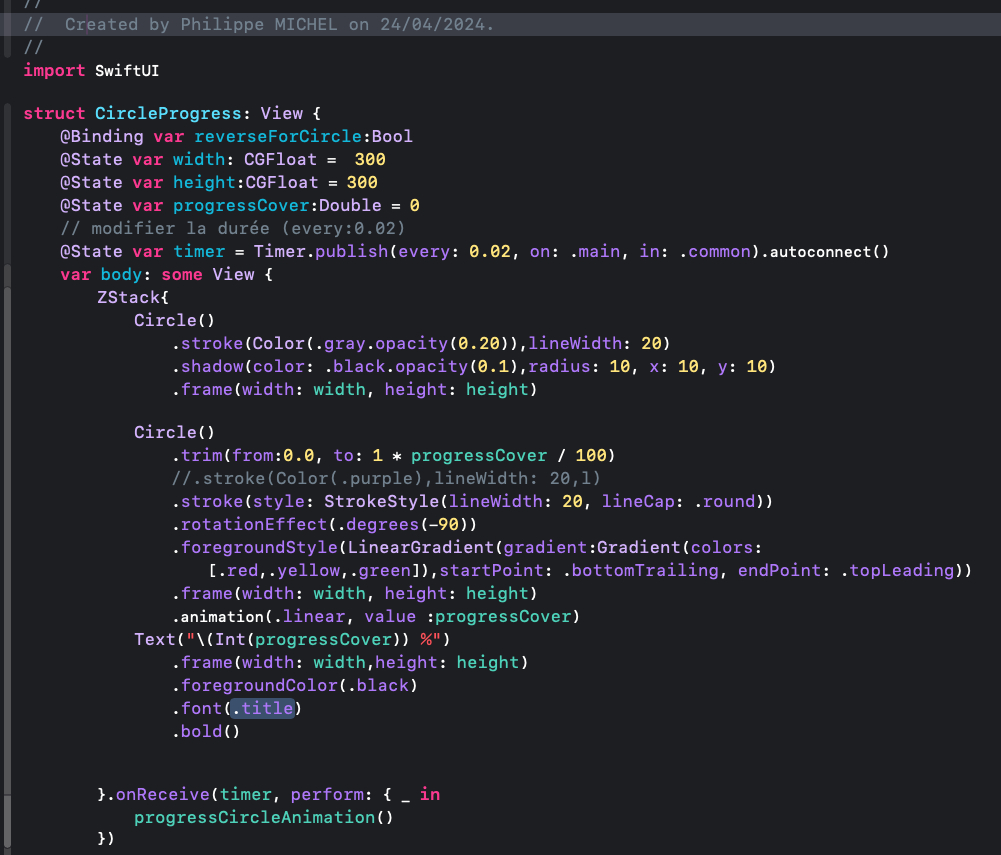
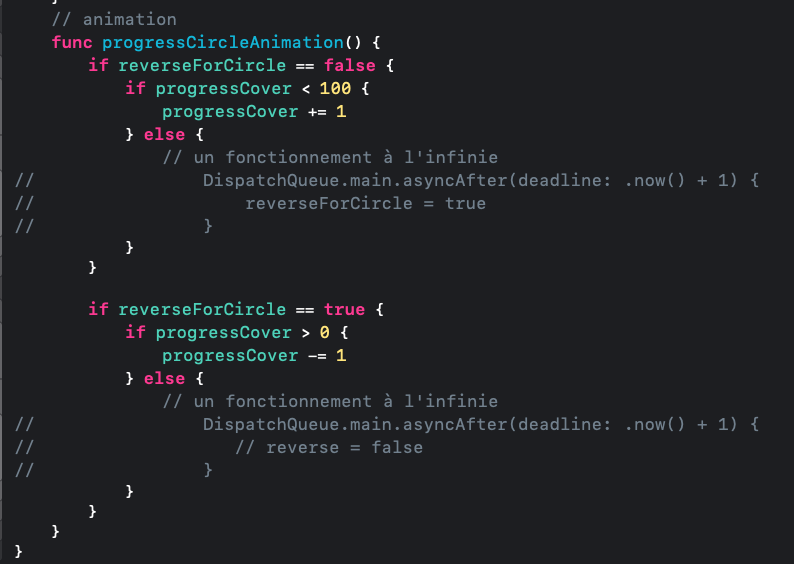
« Loading animation »
Animation de chargement pour vos applications



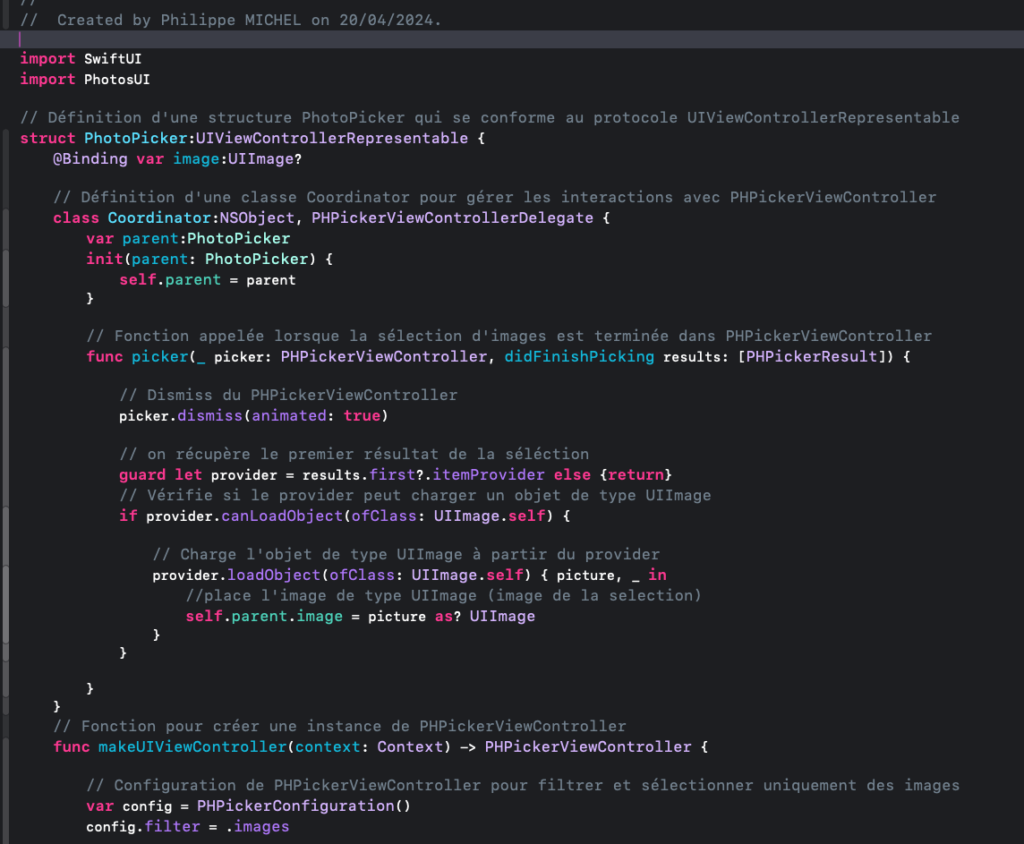
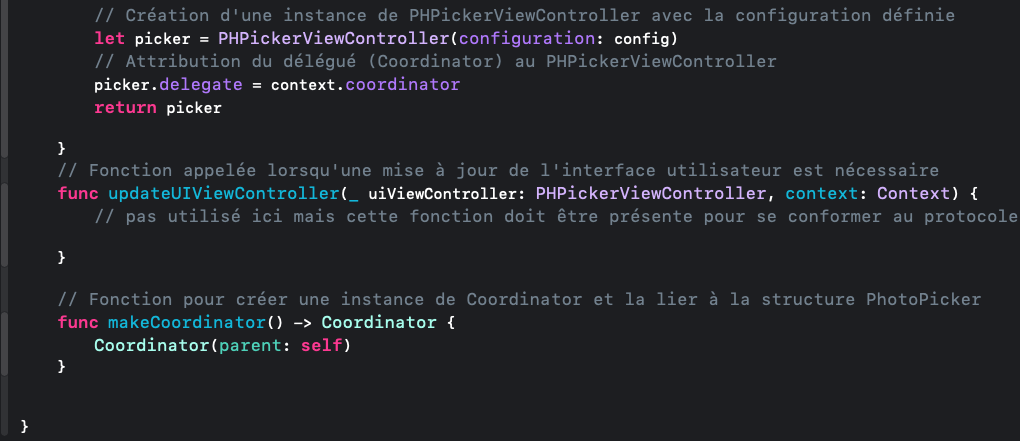
« Flip the card ! »
- effet de rotation d’image
- Acces à la bibliothèque photos



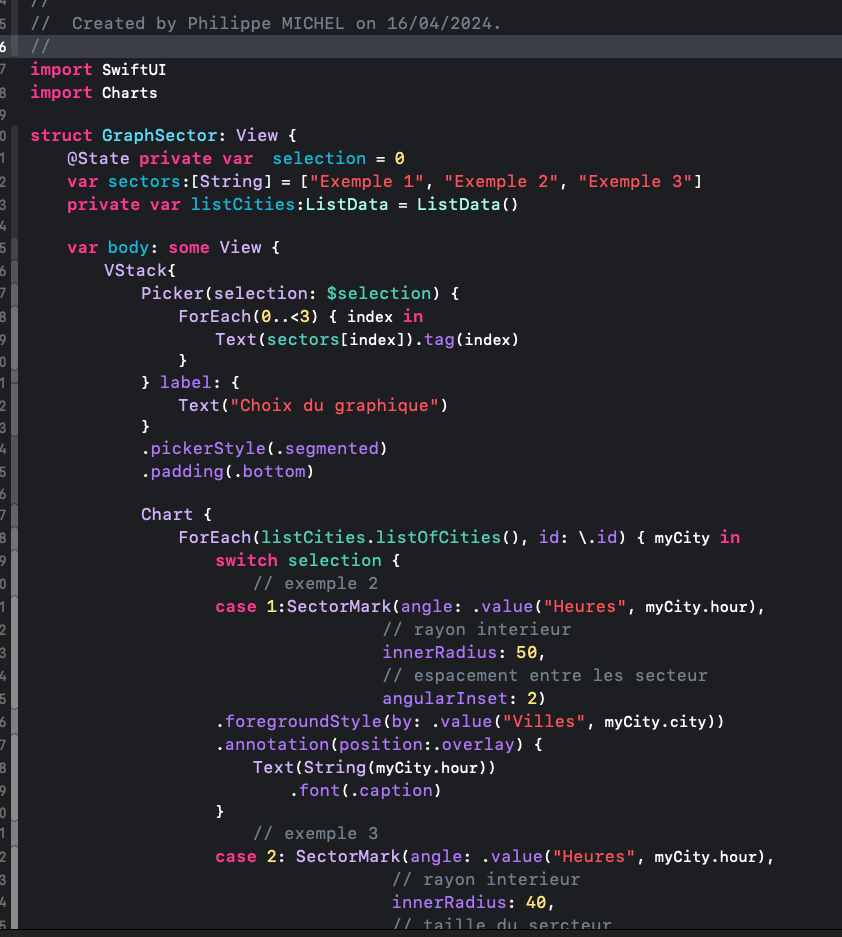
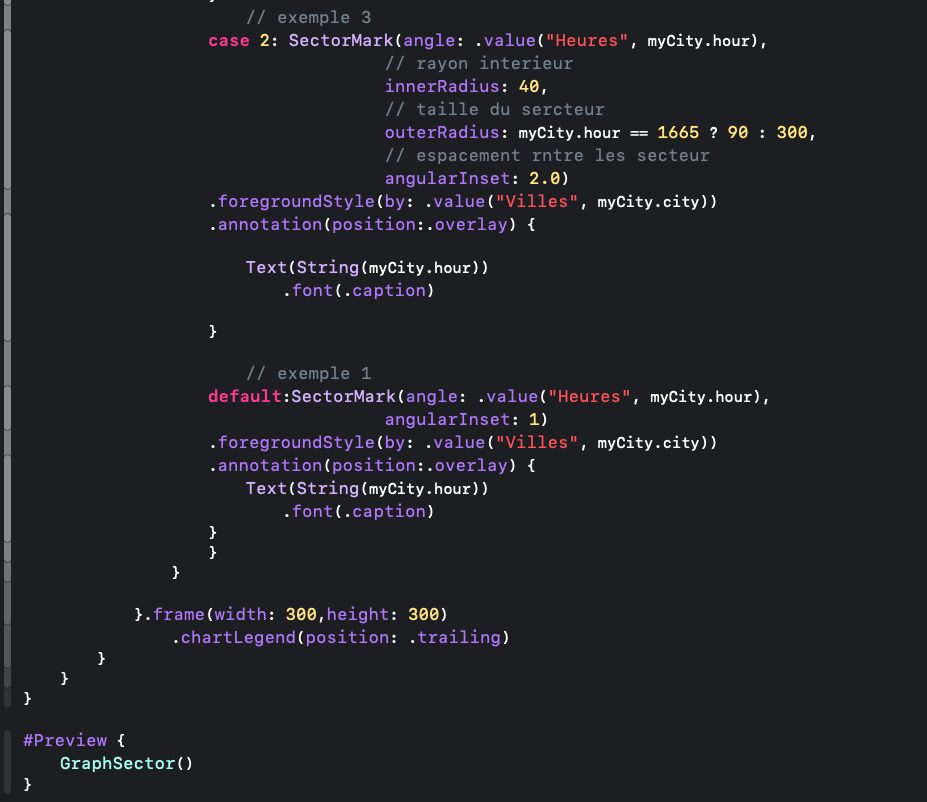
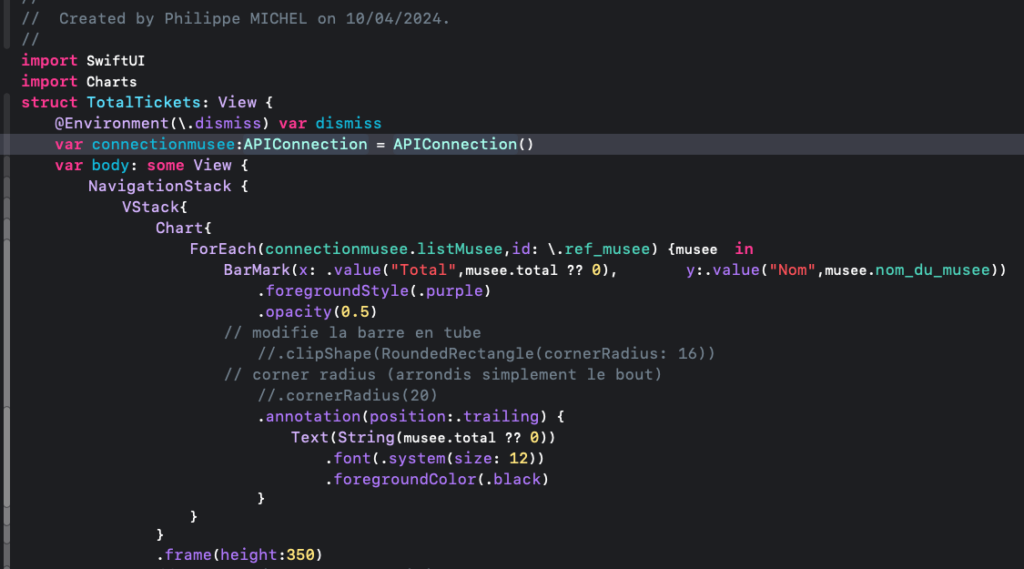
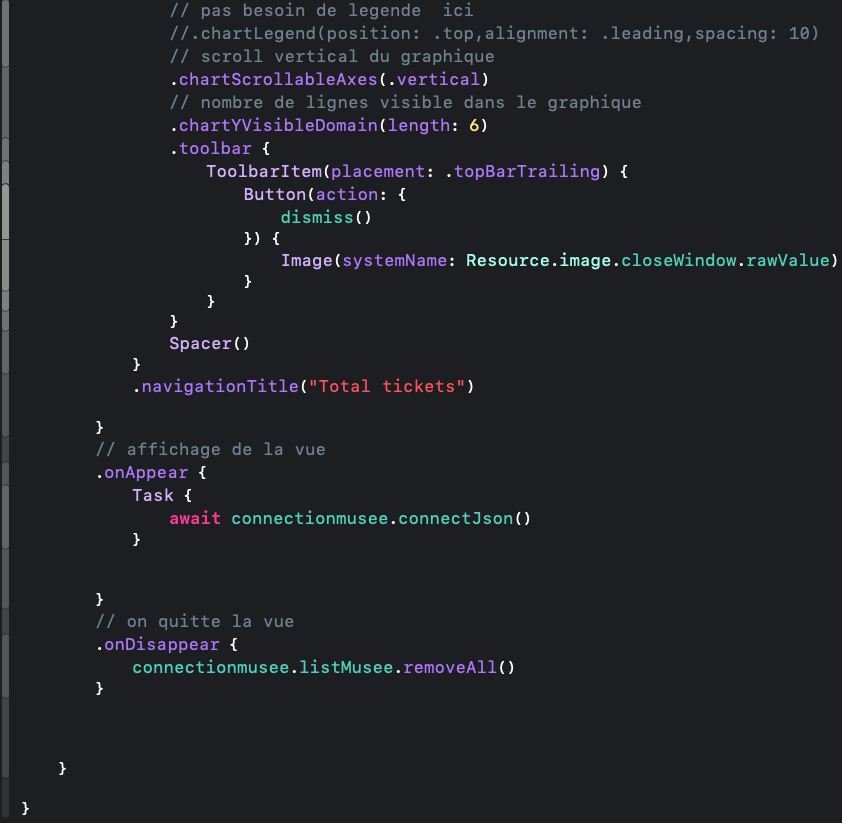
« Charts »
Type de graphiques disponibles pour vos application sous ios 17.



« Graphics »
Insérer facilement des graphiques dans vos applications.



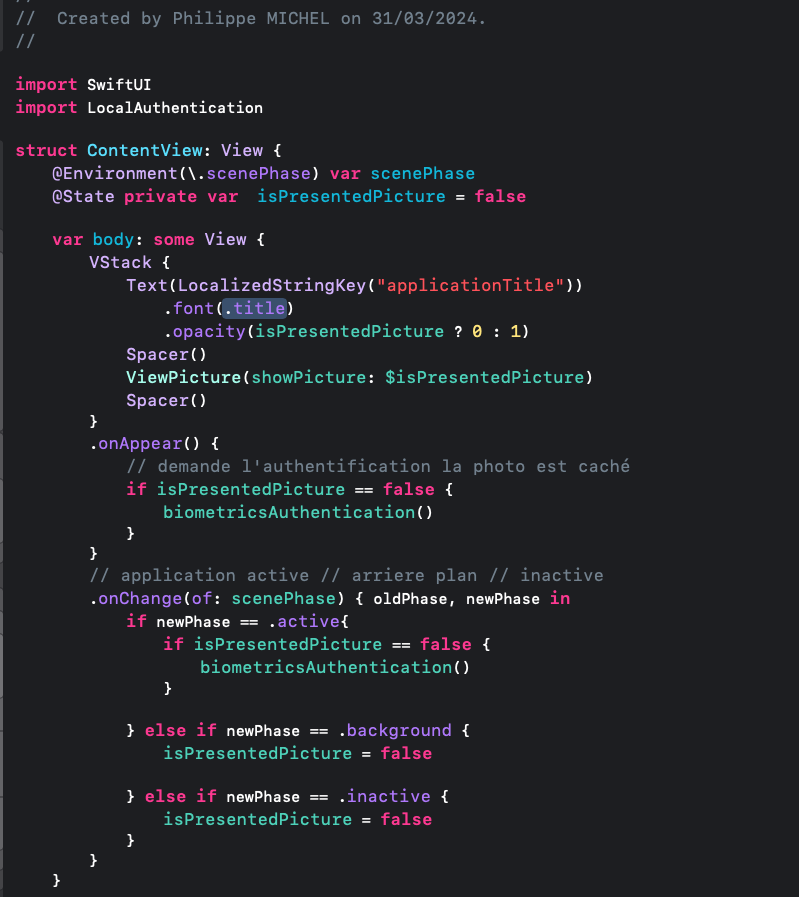
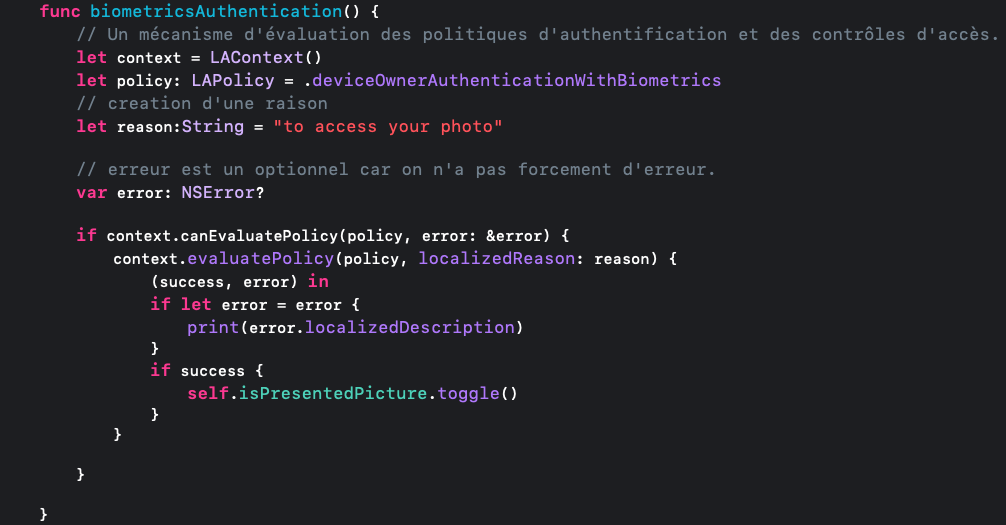
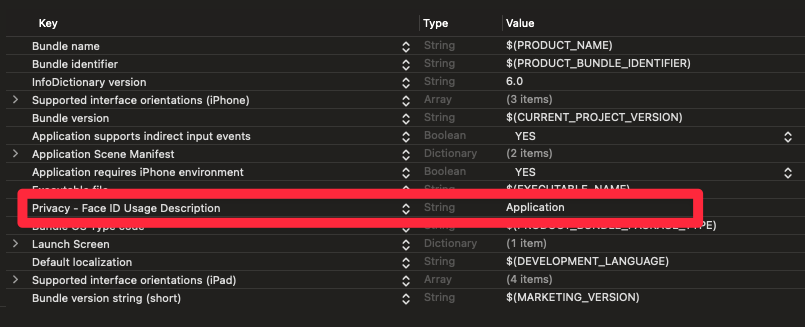
« Face ID / Touch ID »
Implémenter Face ID / Touch ID dans vos applications.
- exemple multilingue




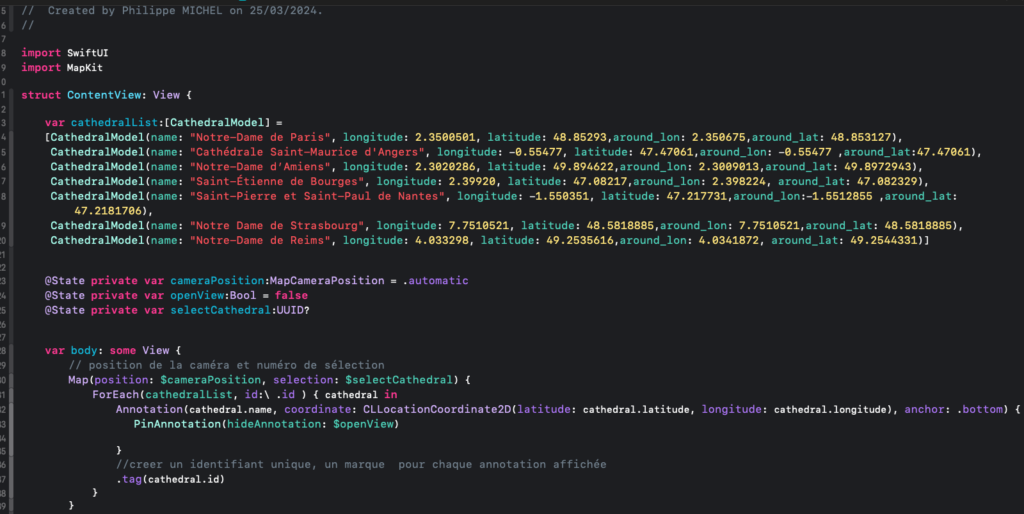
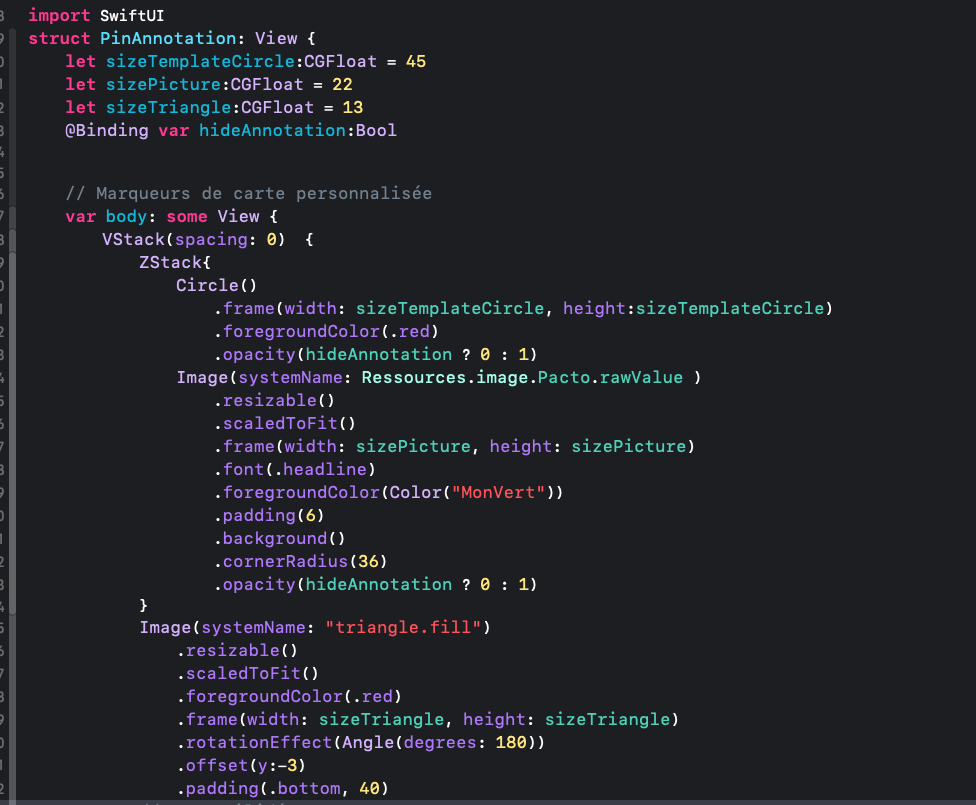
« Annotations Carte »
Afficher facilement des annotations sur des cartes dans vos applications sous IOS 17.
- Repères personnalises
- Vue 360°



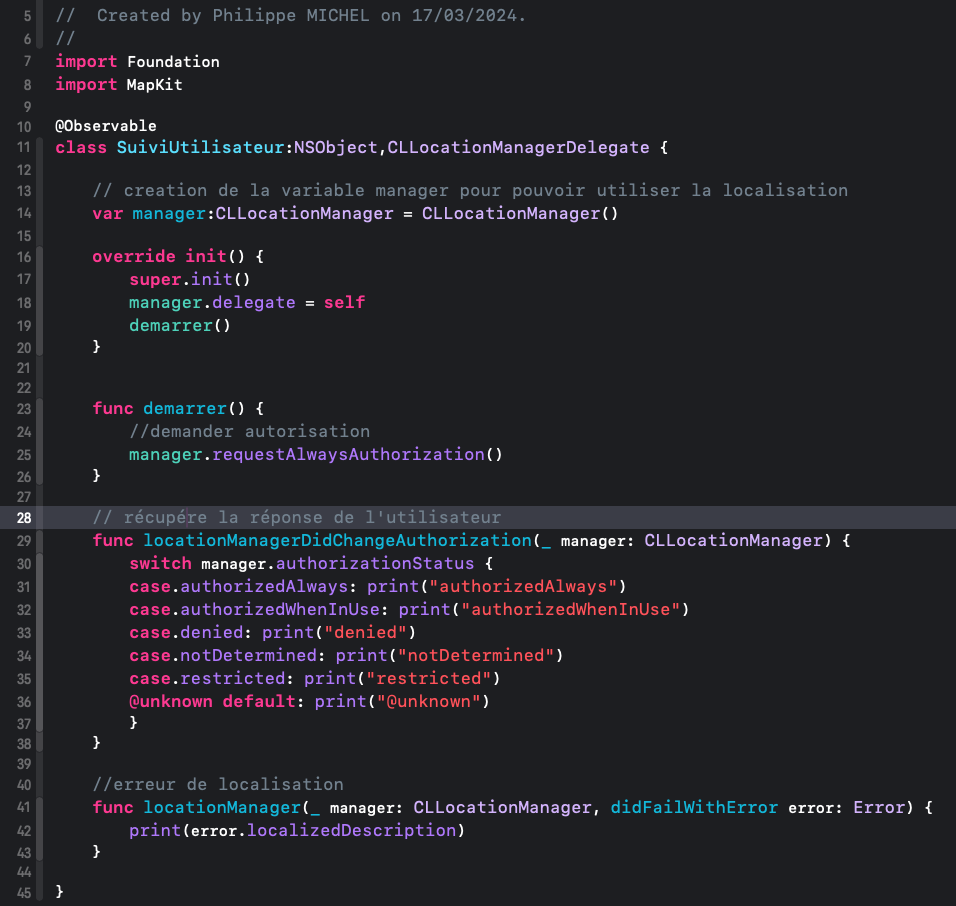
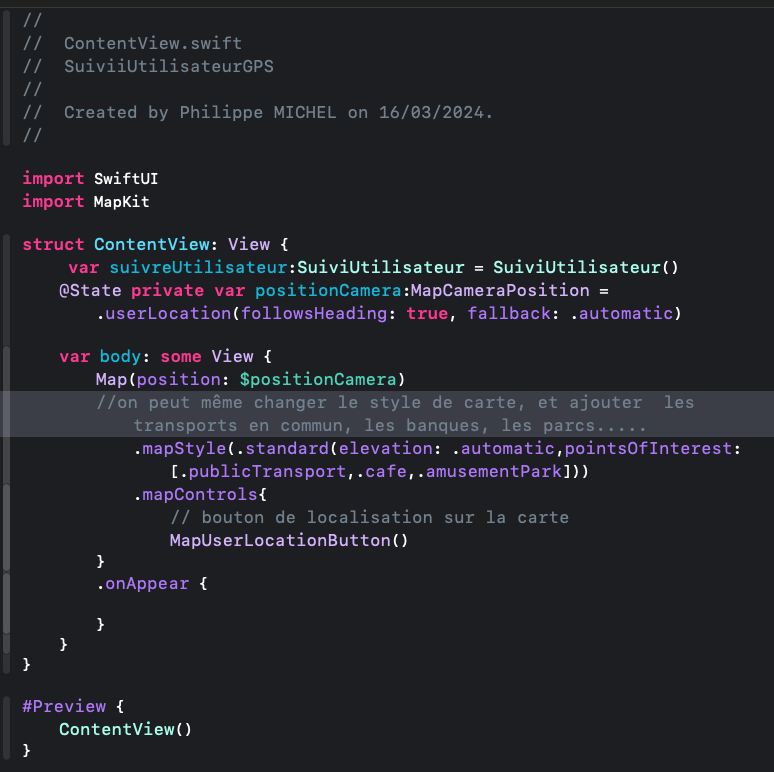
« Suivi utilisateur »
Mettre en place facilement la localisation et le suivi de l’utilisateur avec le GPS sous IOS 17.


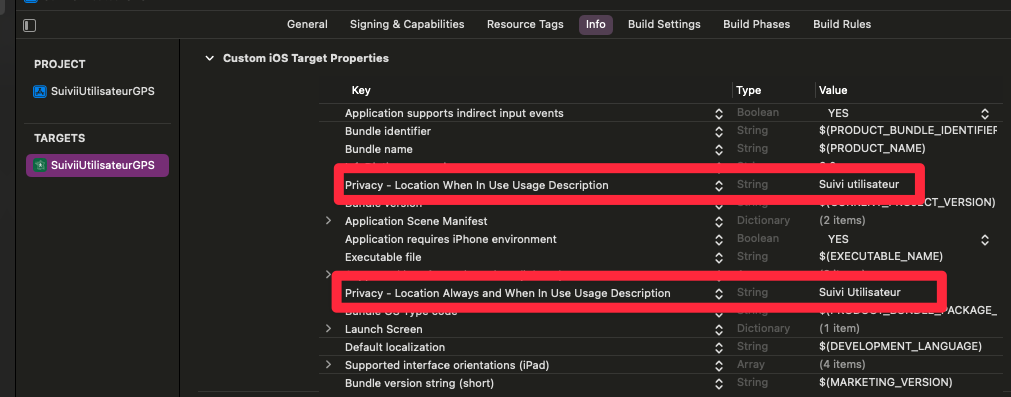
Demander à l’utilisateur l’autorisation d’utiliser la localisation du téléphone.


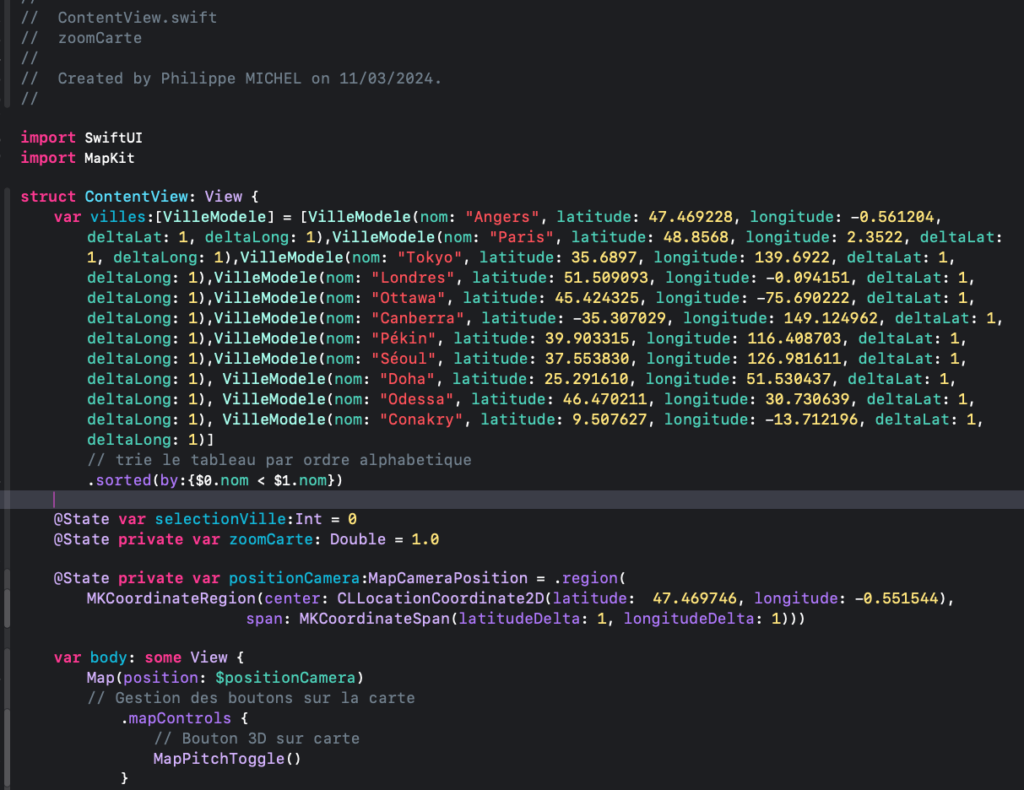
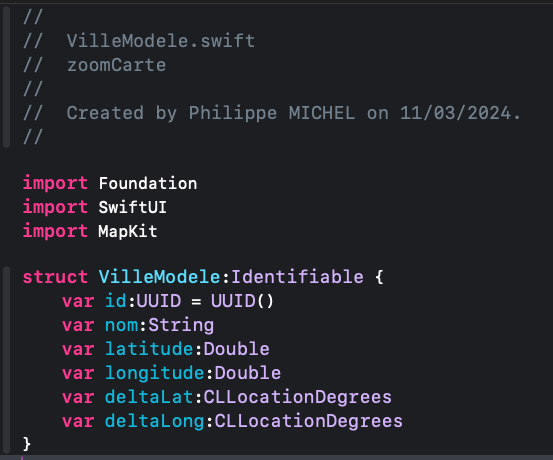
« ZoomCarte »
Un exemple simple pour afficher une carte à partir de coordonnées géographiques en utilisant MKCoordinateRegion, MKCoordinateSpan et MapCameraPosition. (IOS 17).



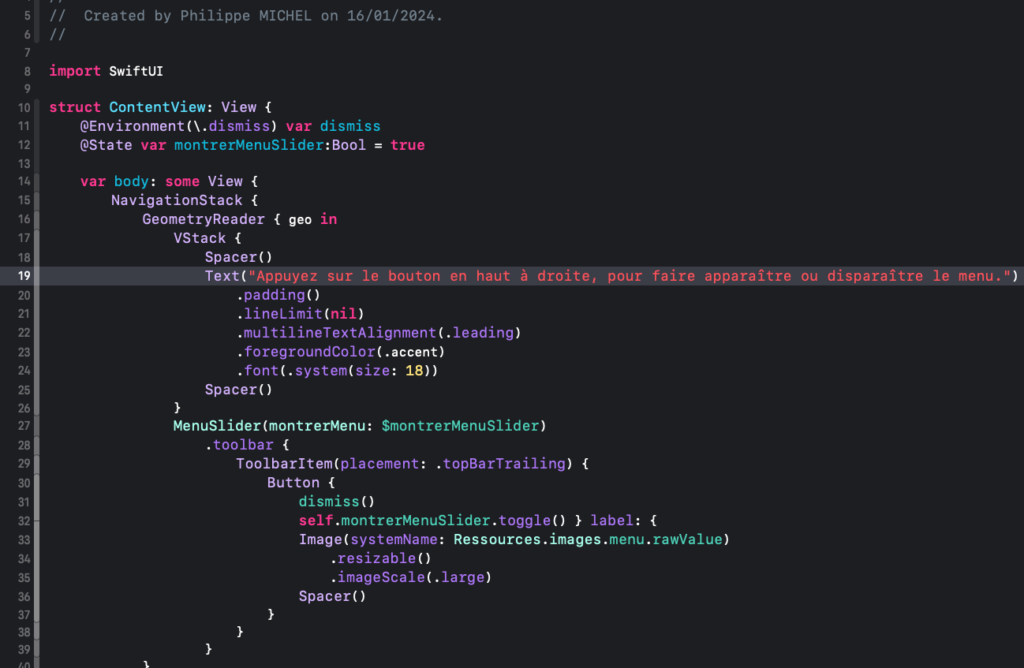
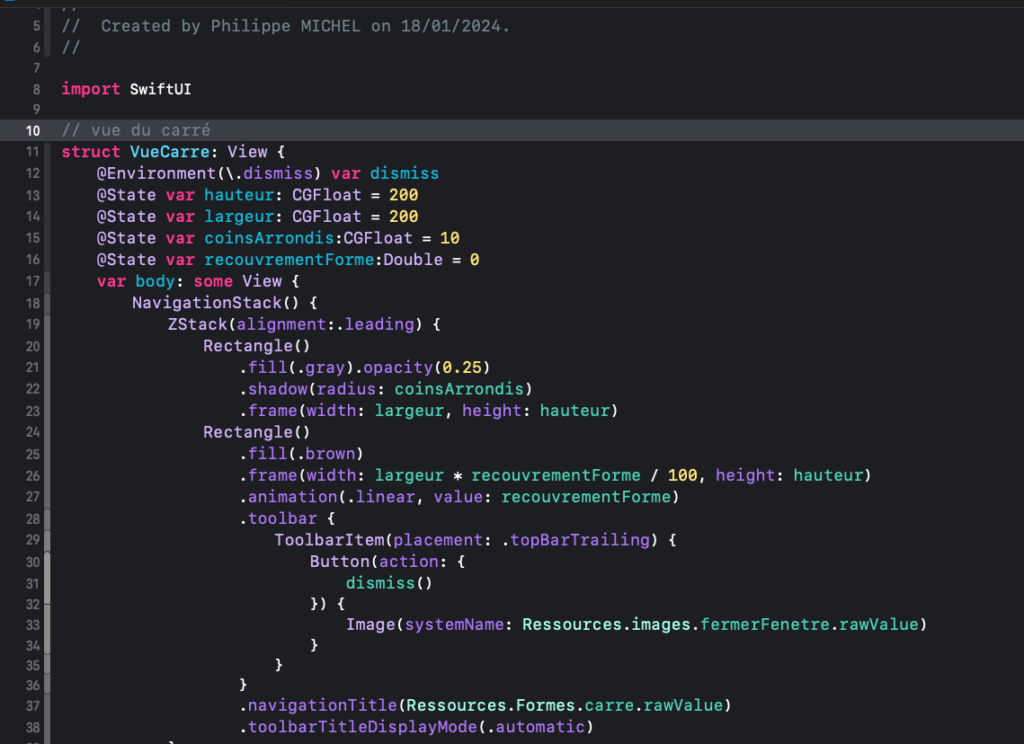
« Side Menu »
Exemple de création d’un side menu.



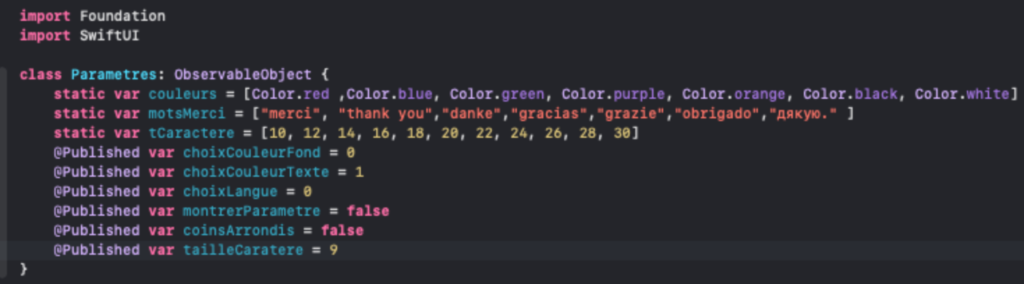
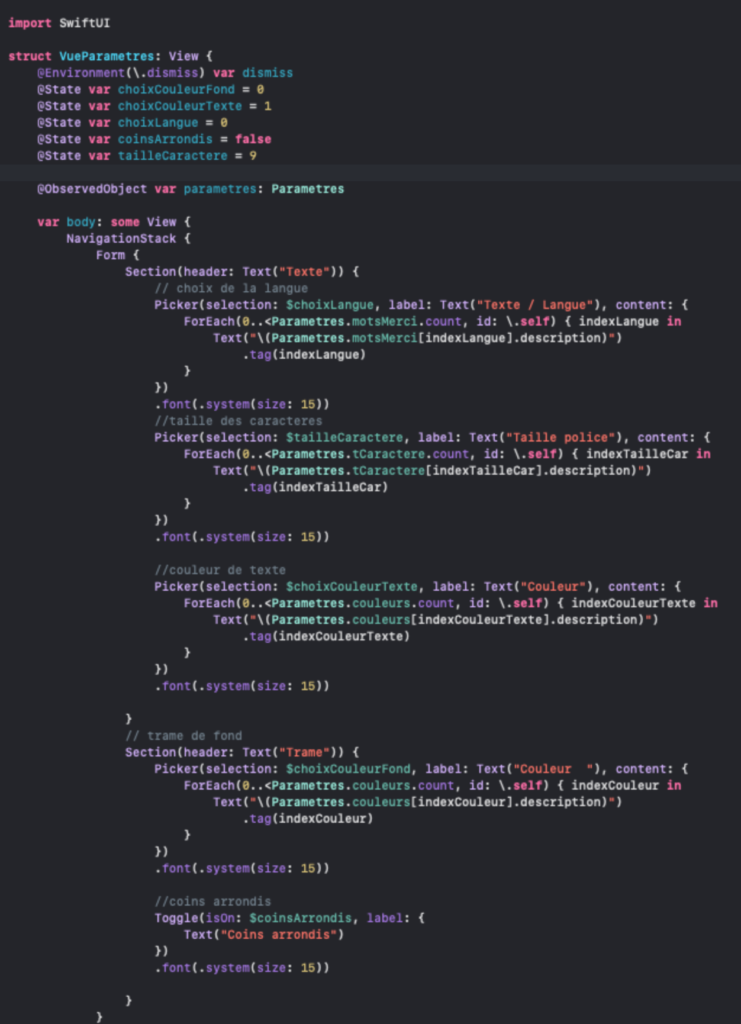
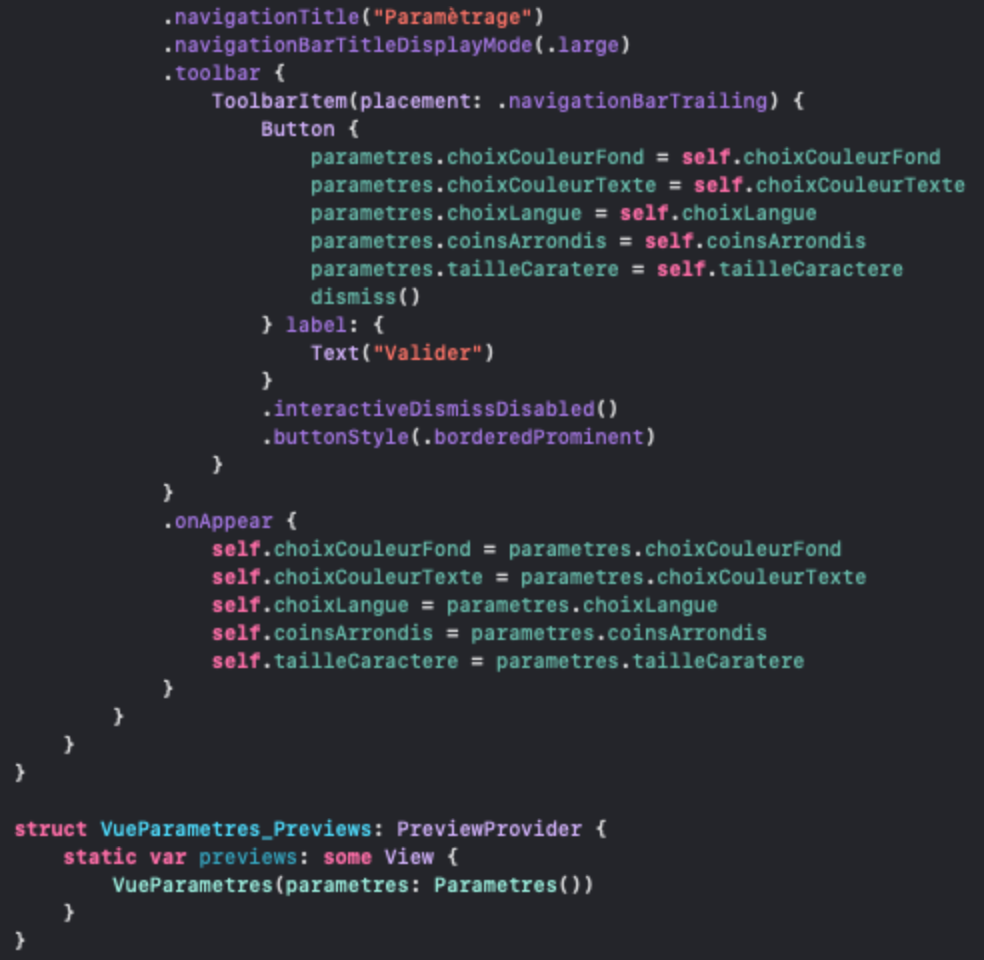
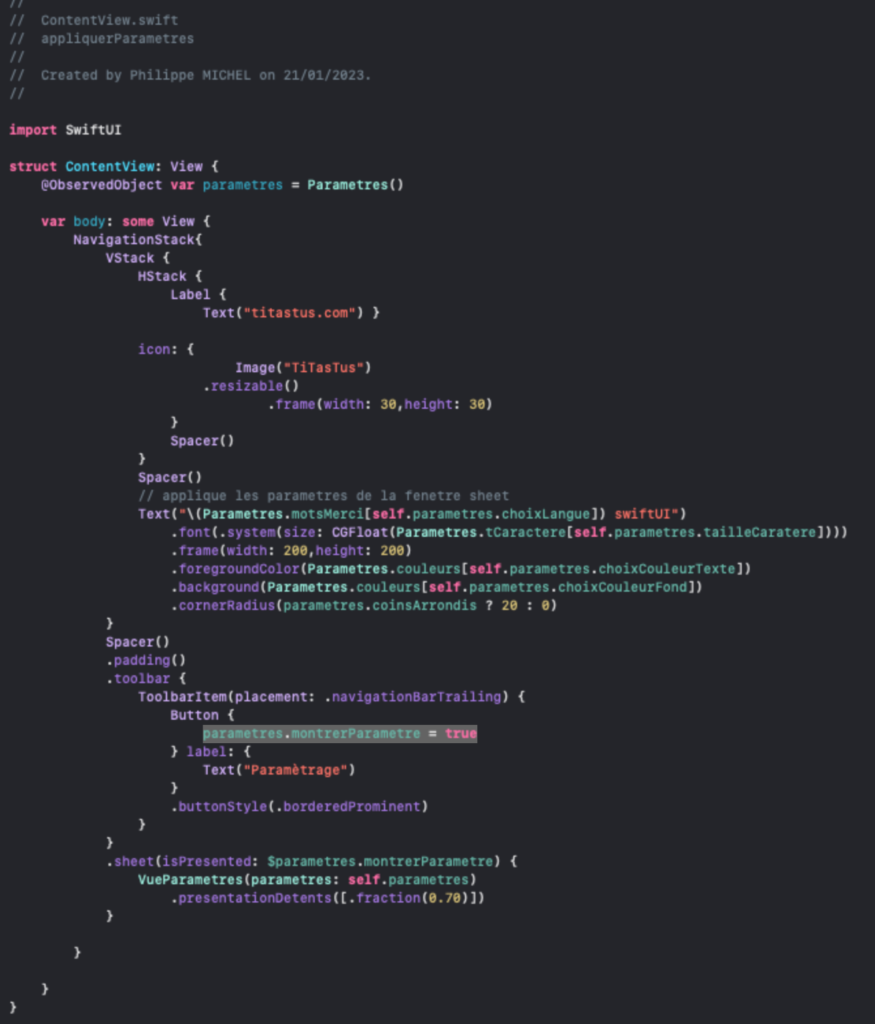
« Paramètres »
Passer des paramètres depuis une fenêtre sheet en swiftUI.





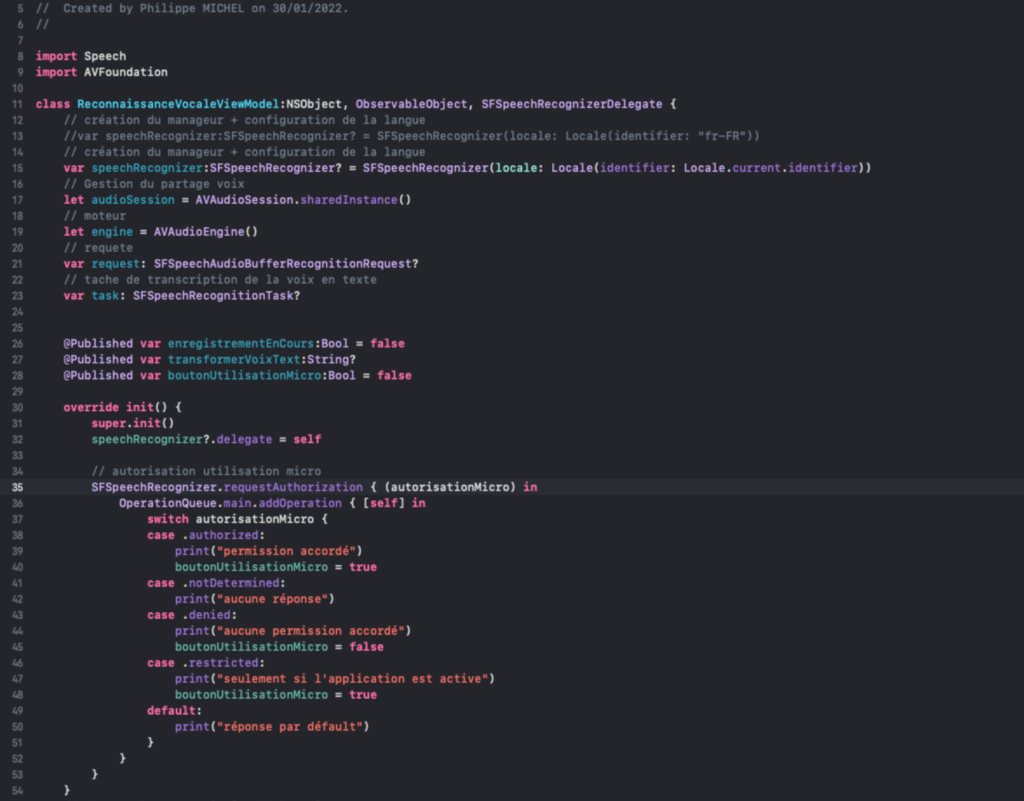
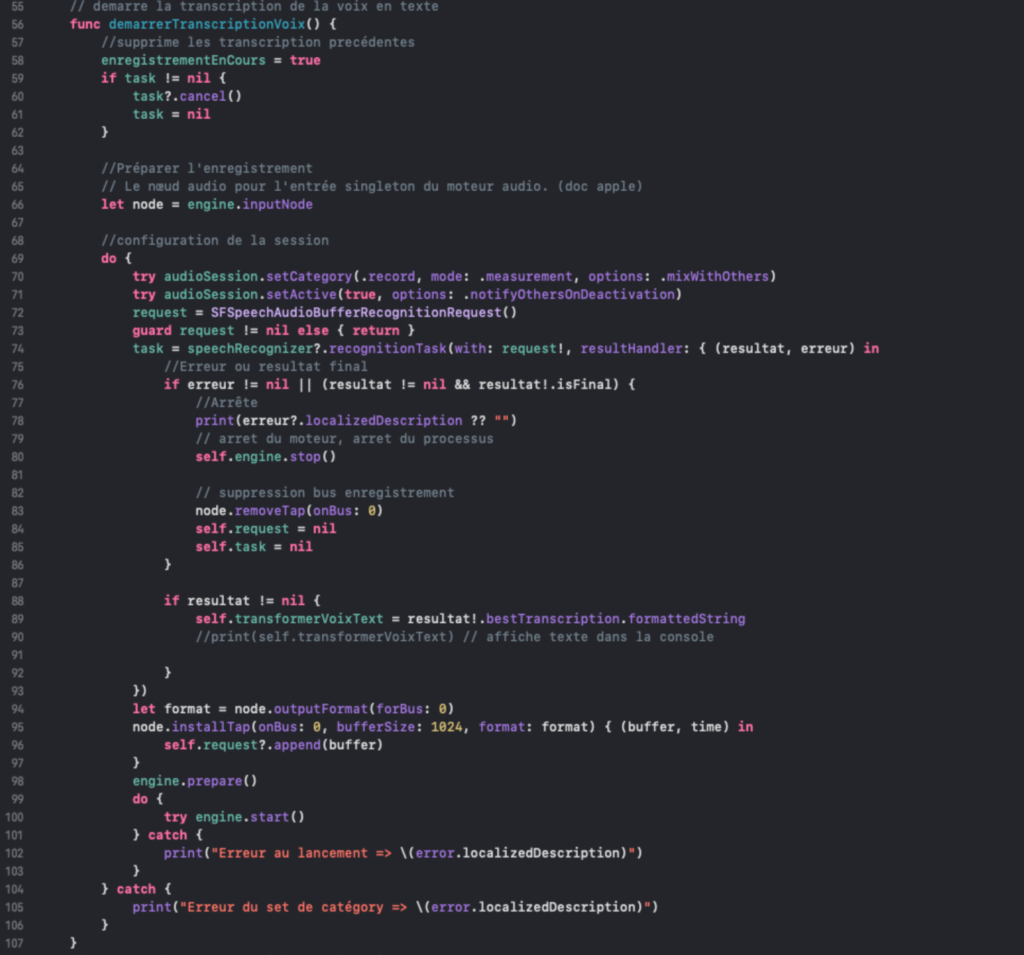
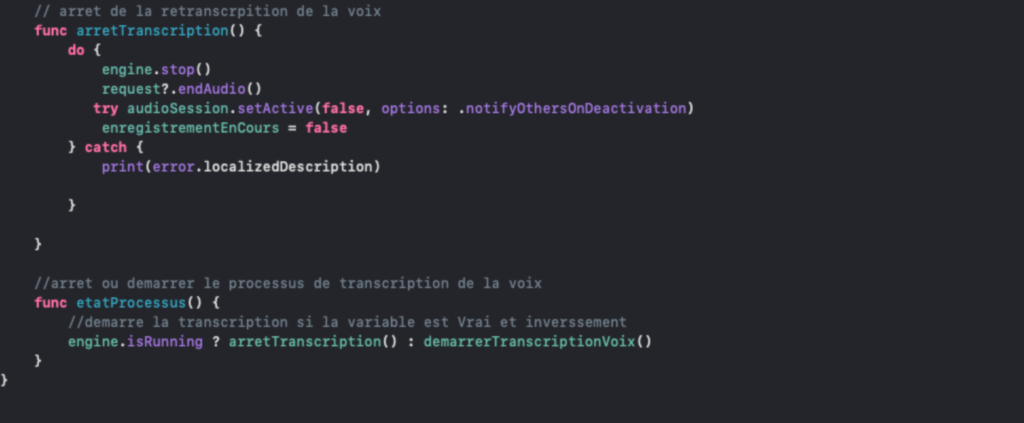
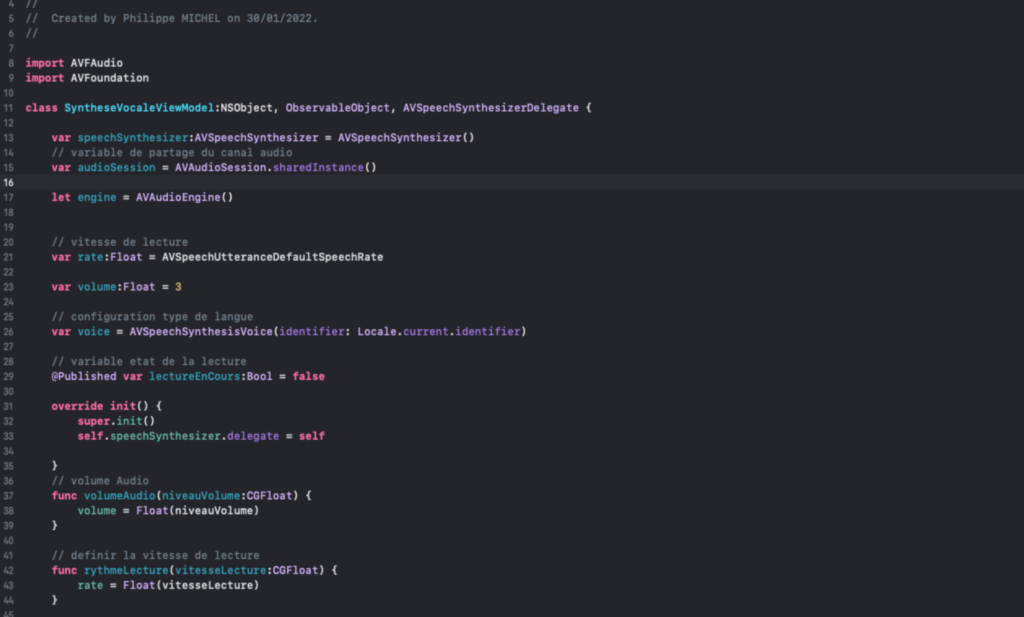
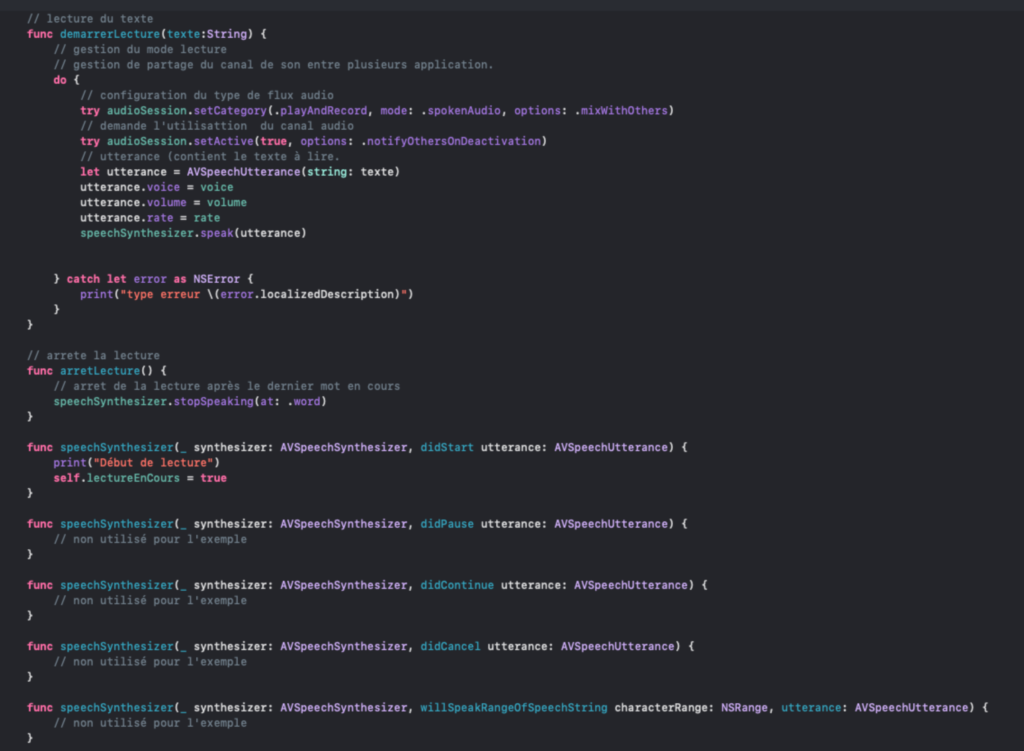
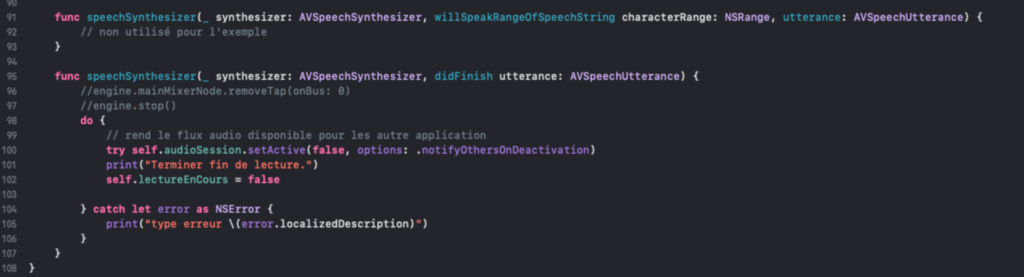
« Parle Moi »
Cet exemple illustre la mise en place de :
- La retranscription de la voix en texte « SFSpeechRecognizer() »
- La lecture par voix de synthèse « AVSpeechSynthesizer() »







« Positionnement »
Cet exemple illustre la mise en place de plusieurs choses :
- Localisation de l’utilisateur via le GPS du device.
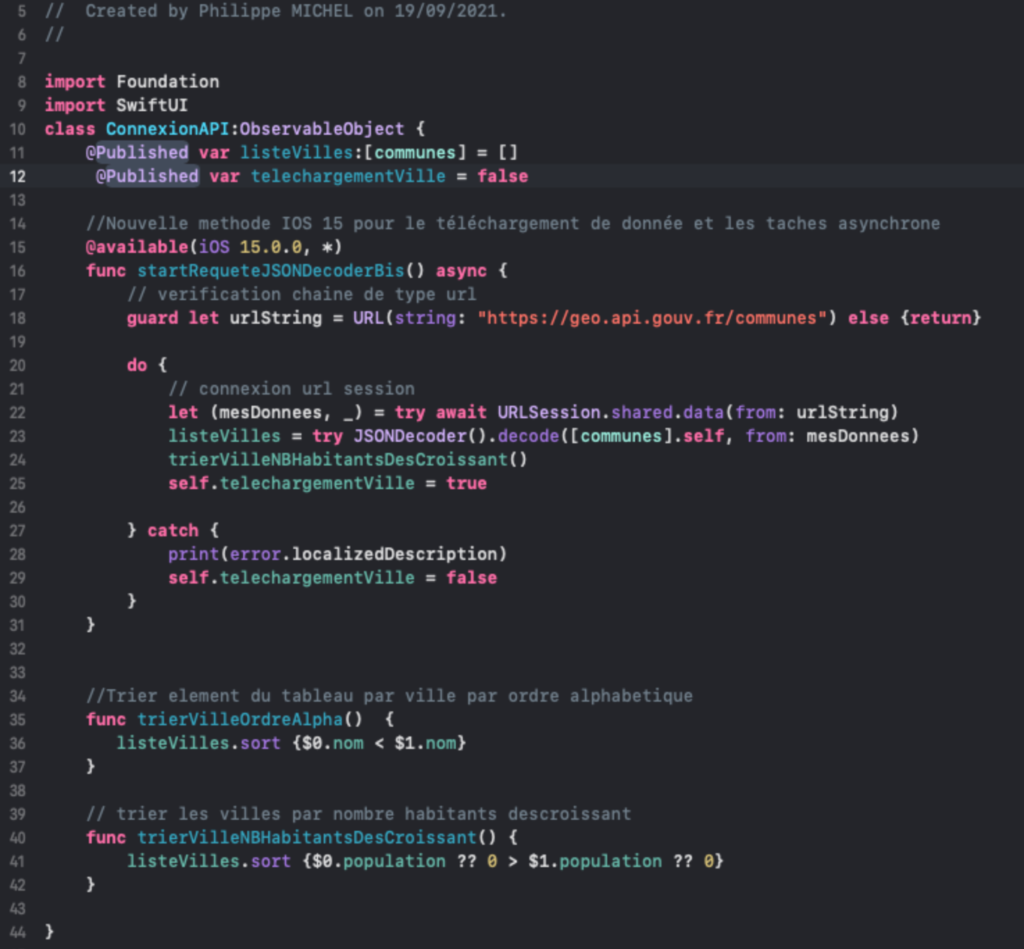
- Téléchargement des communes de France via un web service.
- Positionnement de communes de France sur une carte.
- Mise en place de filtres ainsi qu’une zone de recherche.
- Positionnement d’un lieu sur la carte directement son nom. « chaine string ».



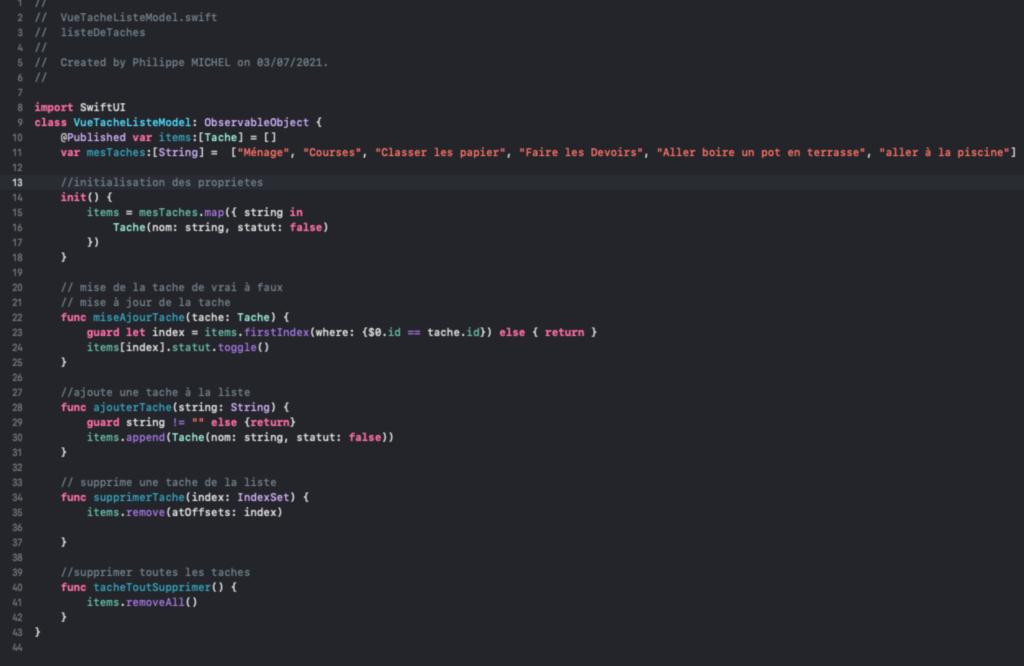
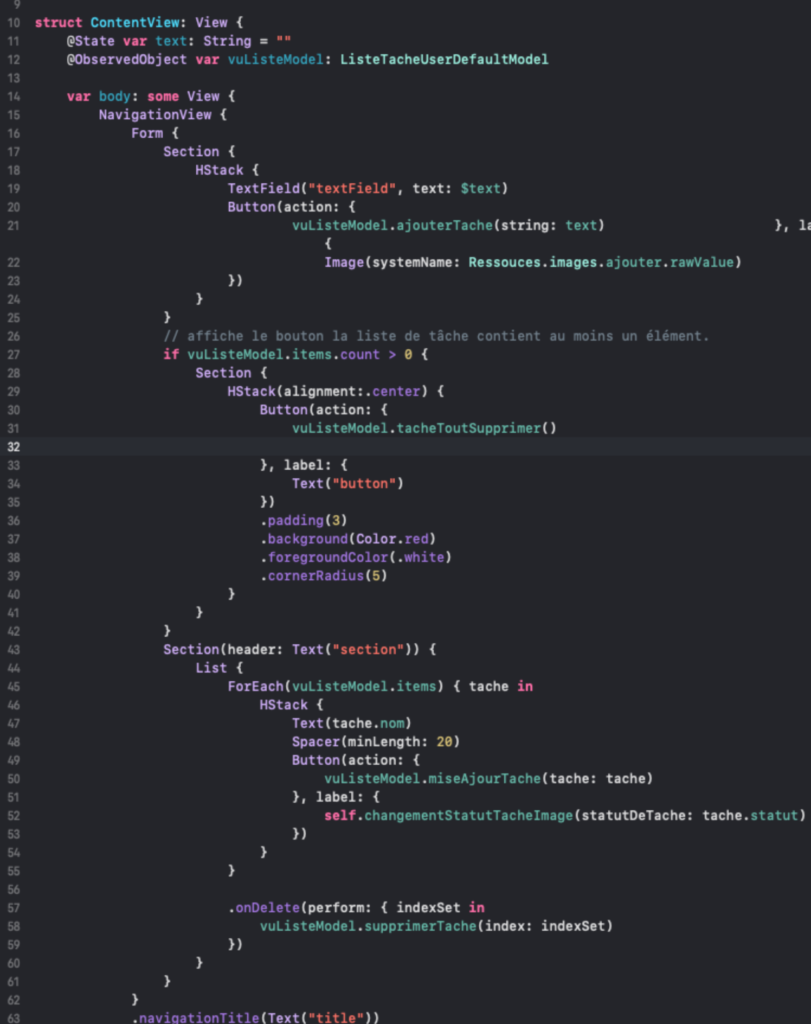
« Liste de tâches »
Exemple de gestion d’une liste de tâches à effectuer, ajouter ou supprimer une tâche, effacer l’ensemble de tâches de la liste. Exemple multi langues, selon la configuration du device.



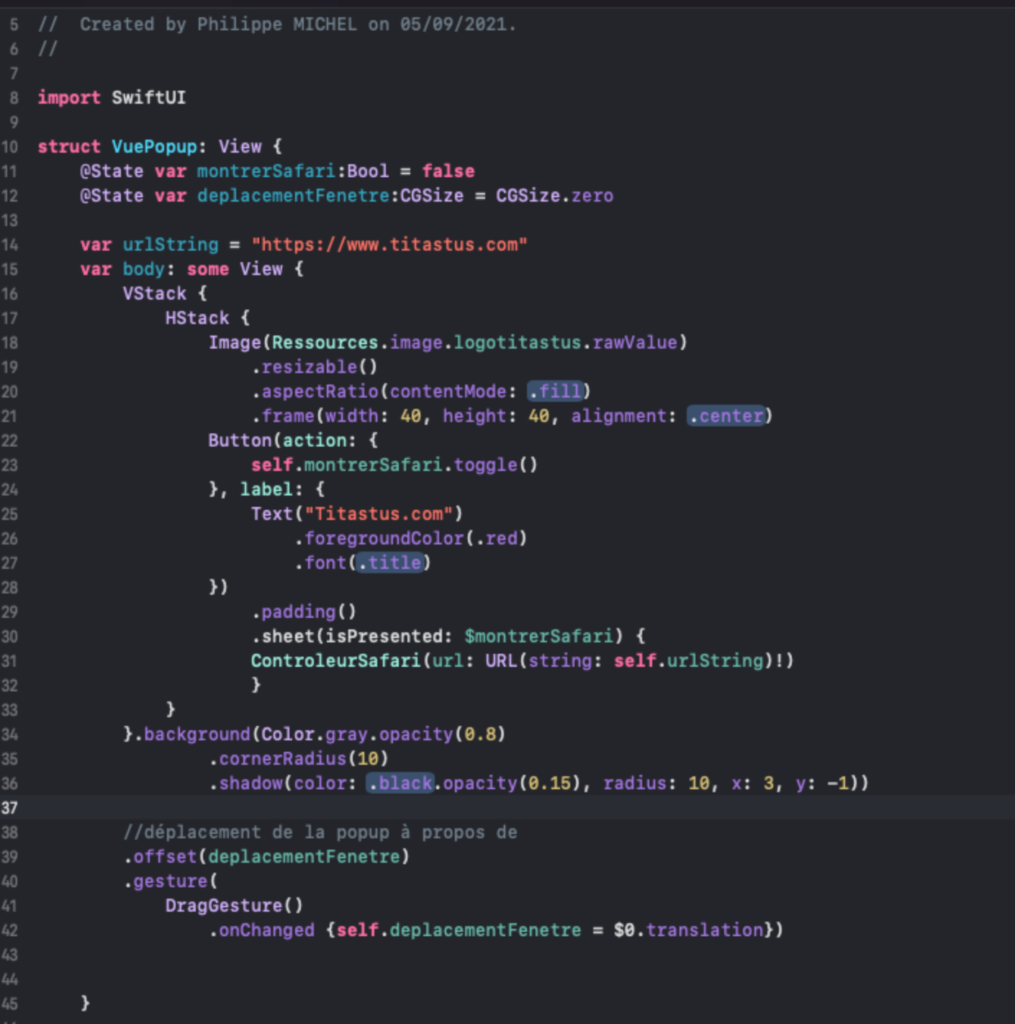
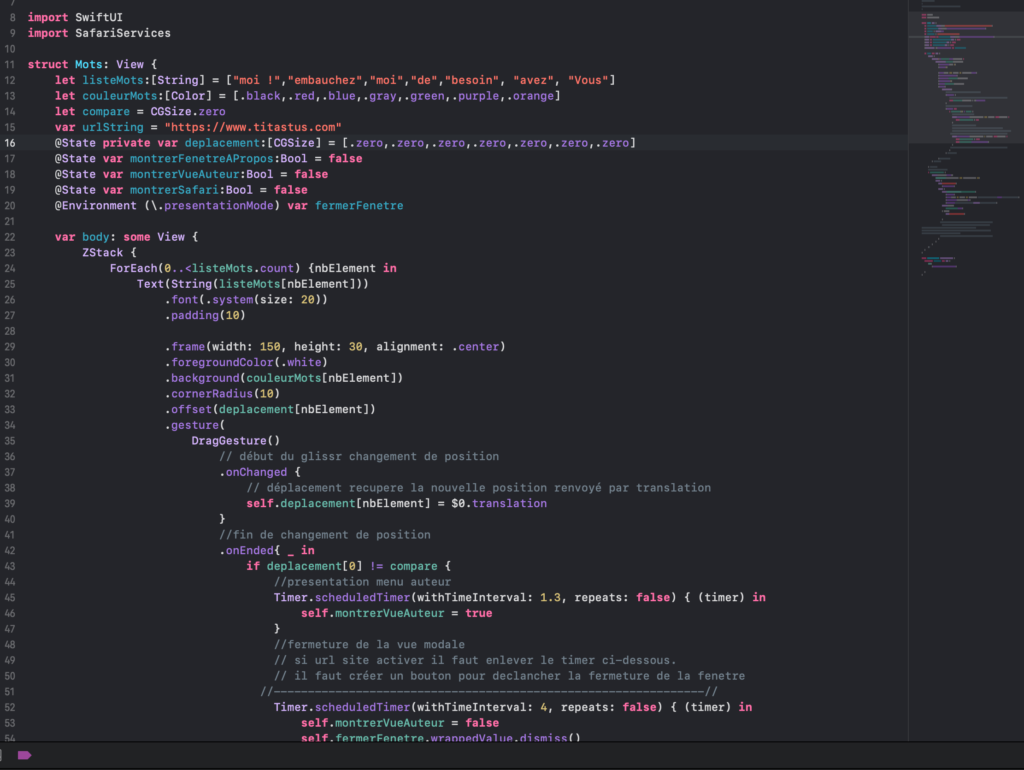
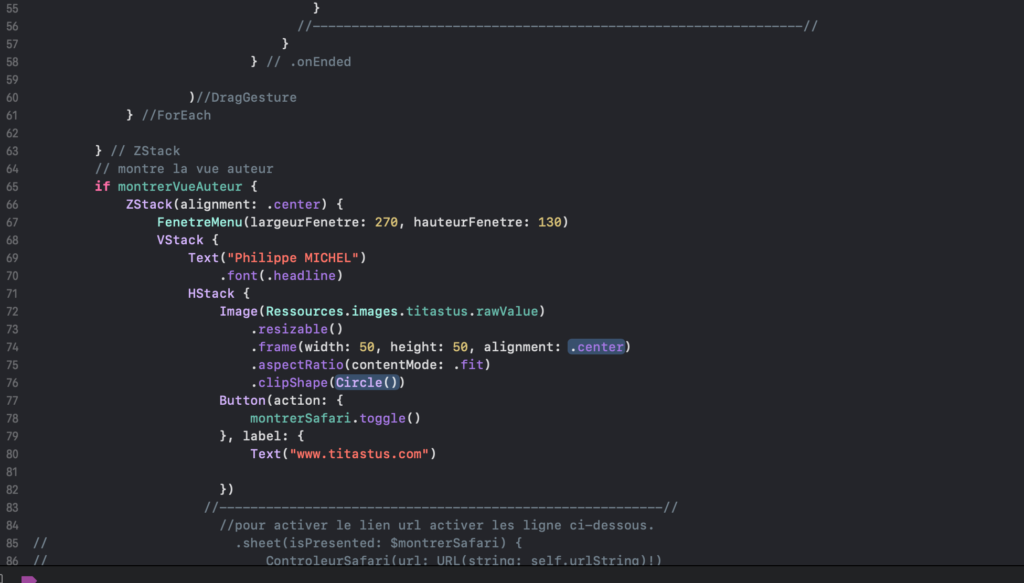
« Déplacer des étiquettes »
Déplacer les étiquettes à l’endroit de votre choix sur l’écran, une fois la dernière étiquette positionnée, un timer déclenche apparition d’un popup ainsi que sa fermeture.



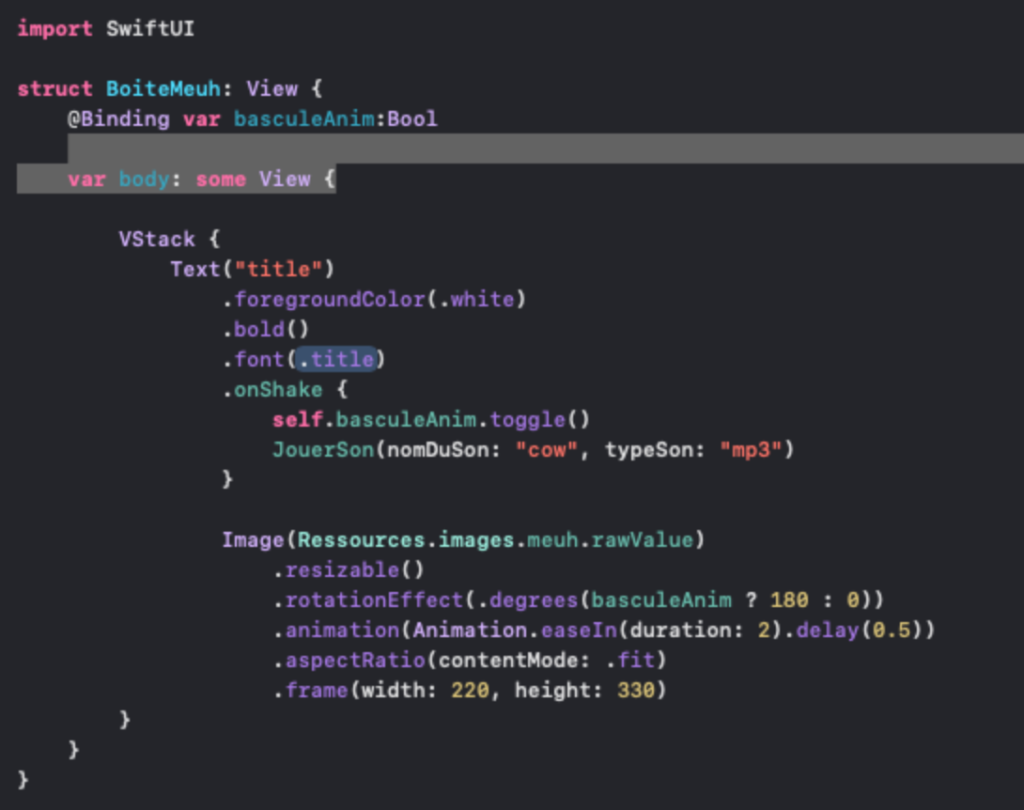
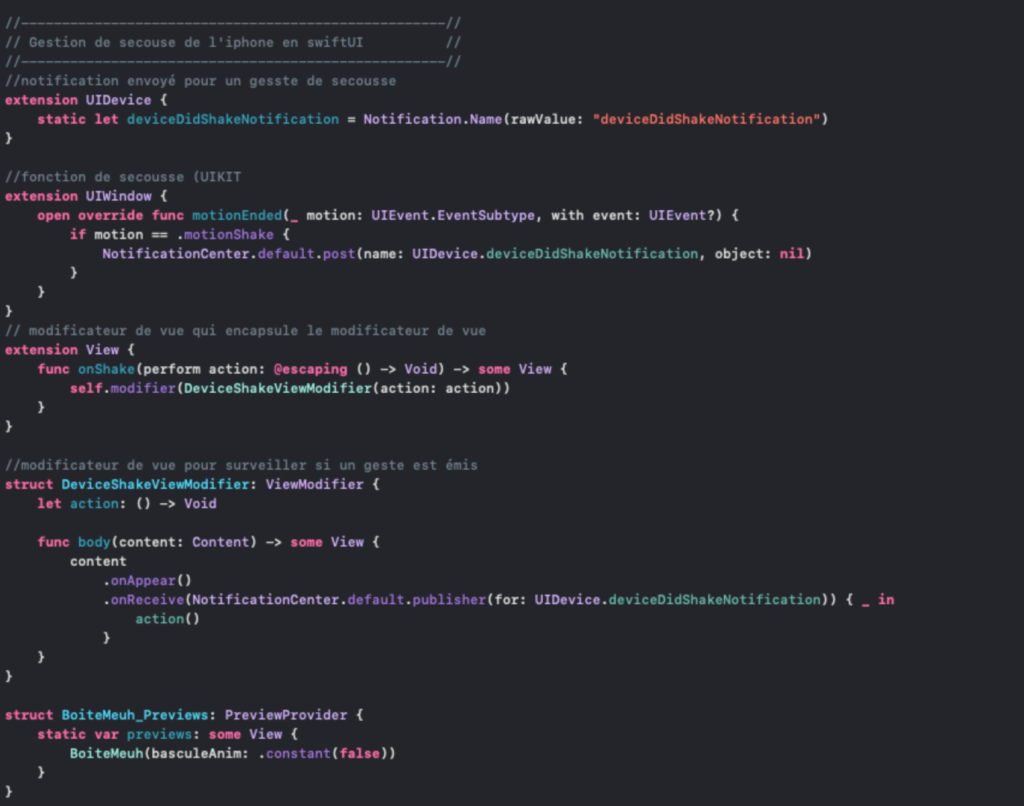
« La boite à meuh »
Une secousse du téléphone d’éclanche l’animation, le basculement de l’image et le meuglement de l’animal.



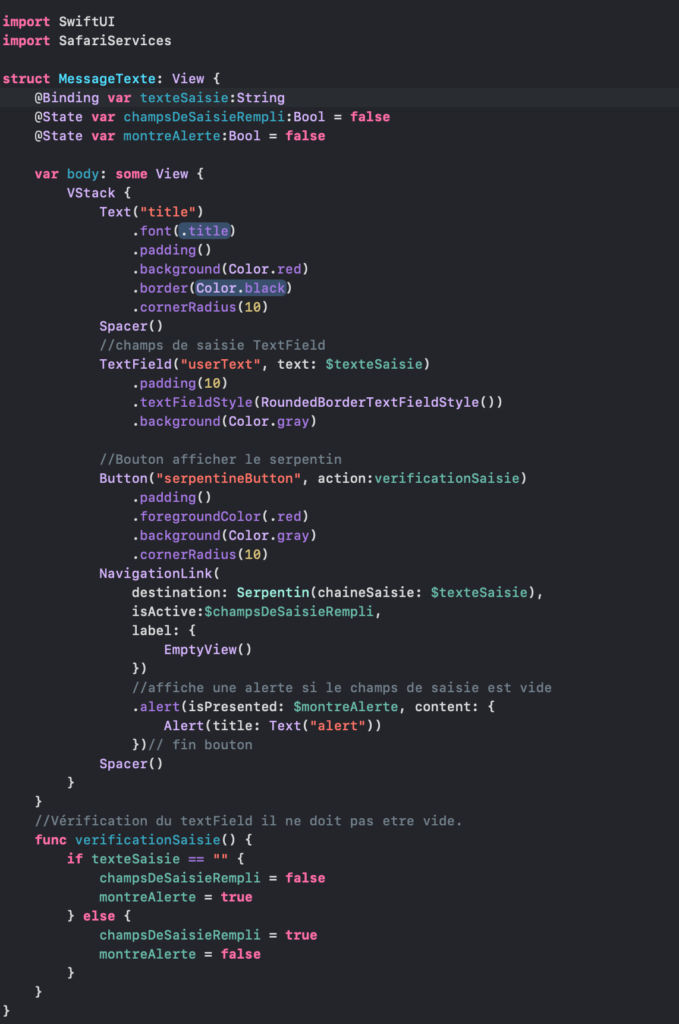
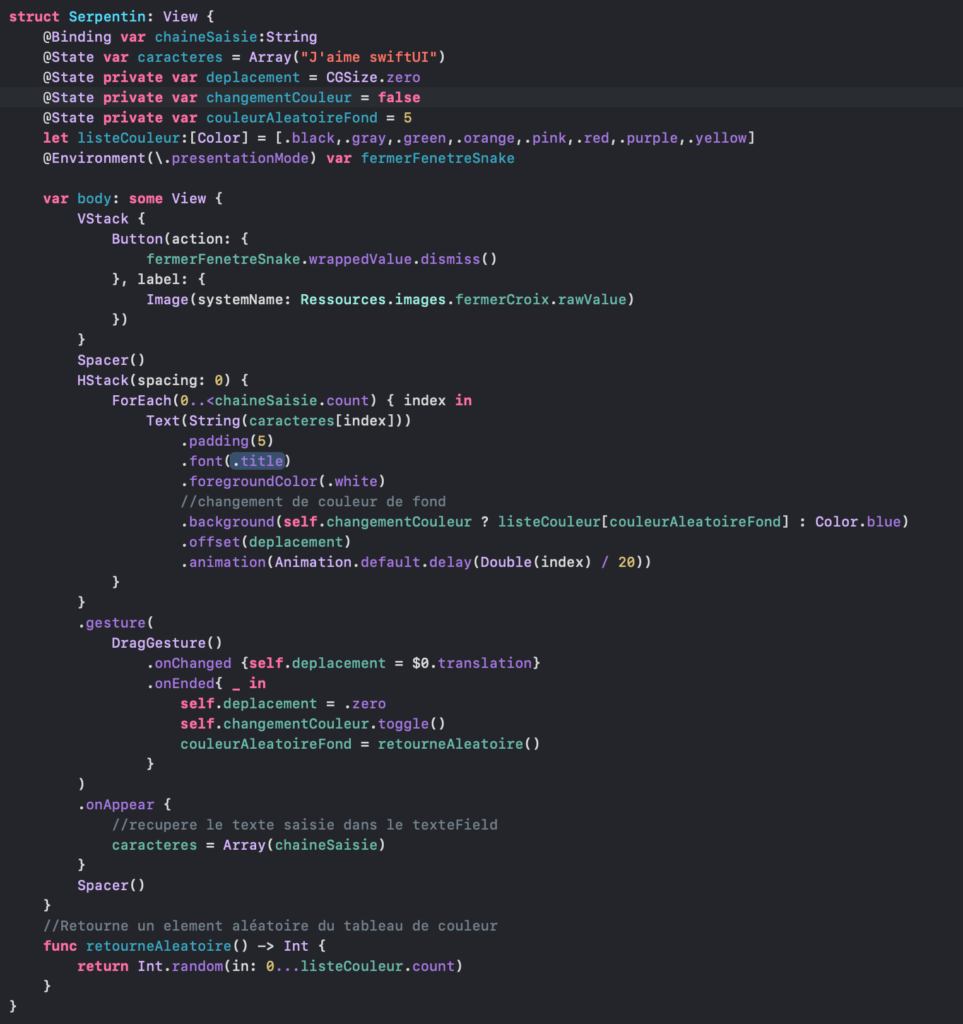
Serpentin de Texte
Déplacer votre doigt sur l’écran de votre téléphone, pour activer le déplacement du serpentin de texte.



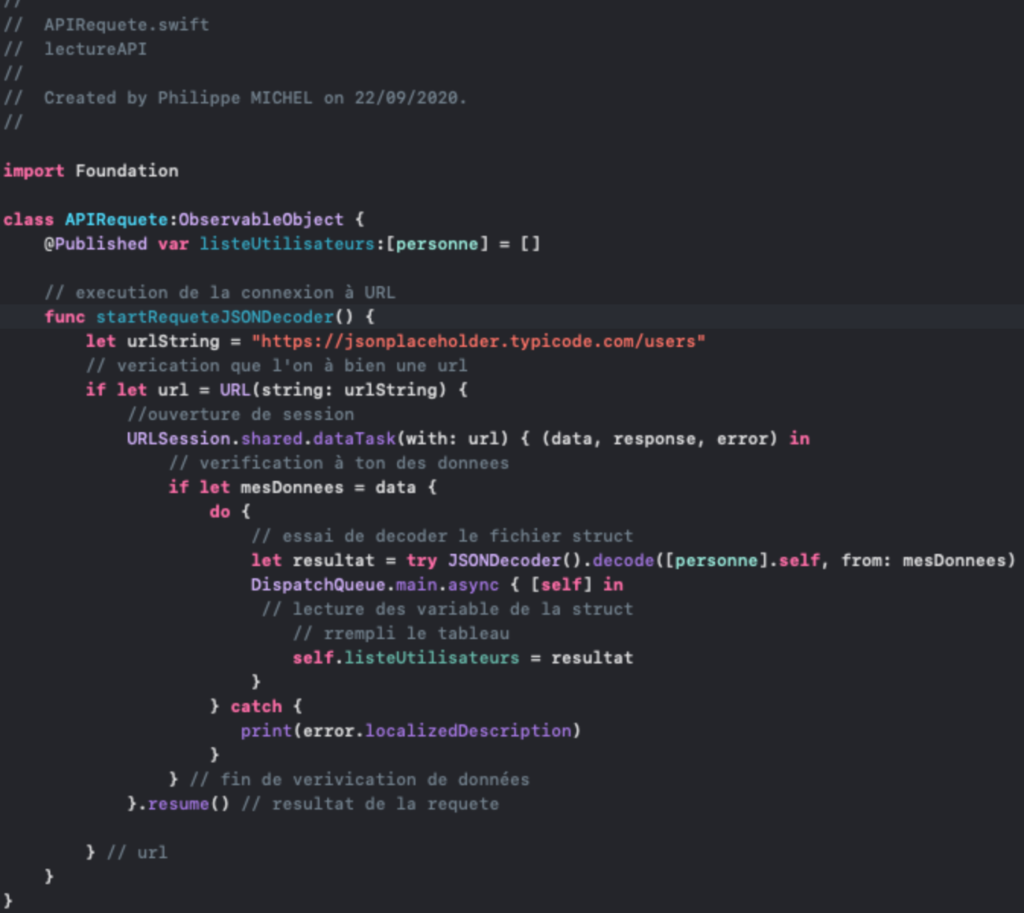
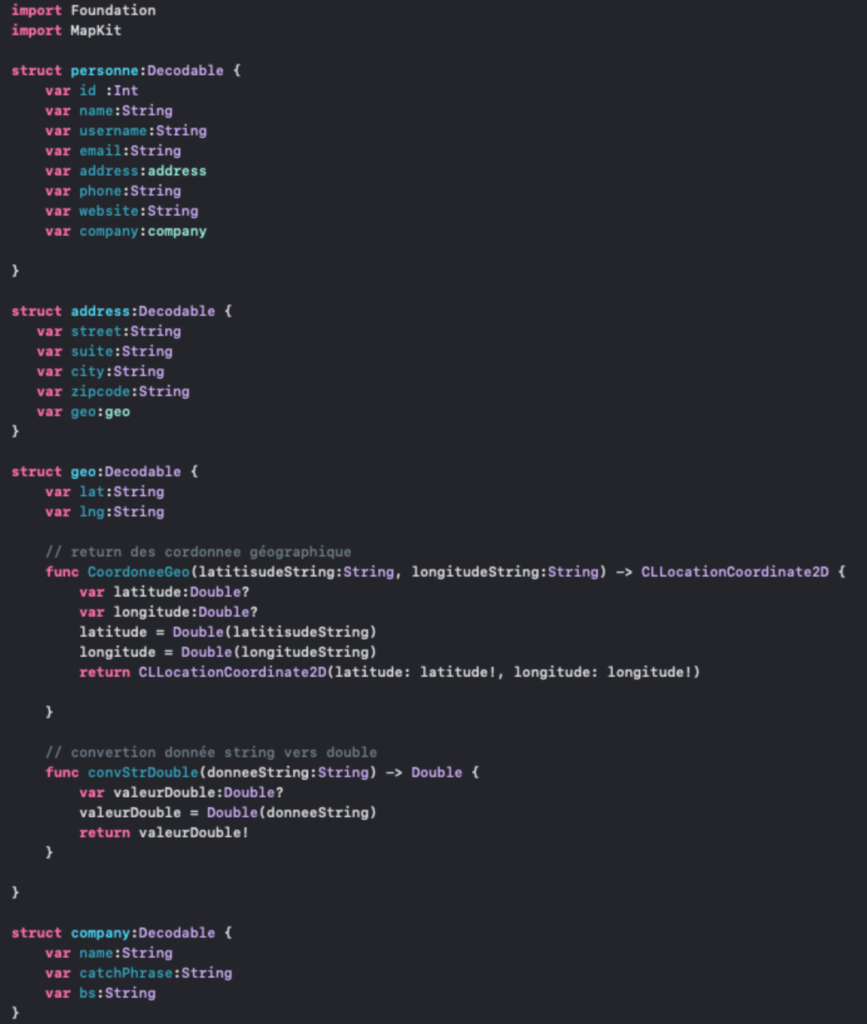
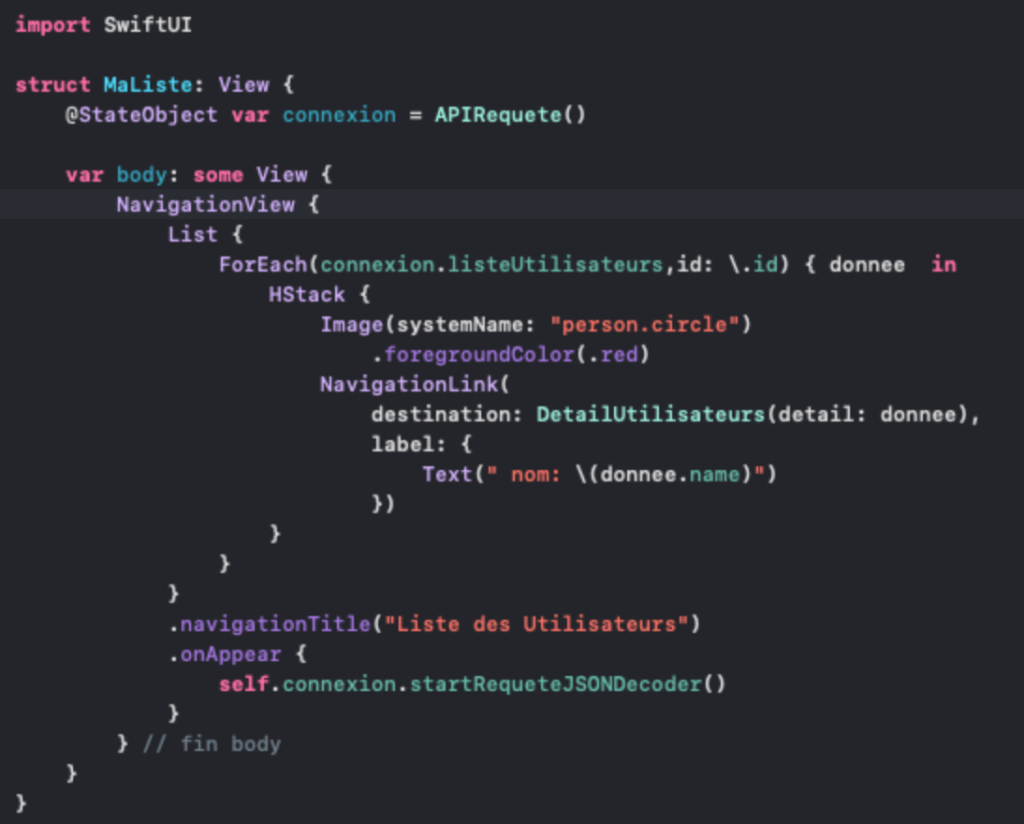
Connexion à un web Service
Créer une liste d’utilisateurs à partir d’un web Service sur internet. Structure API utilisée
Connexion à l’url pour pouvoir récupérer les données




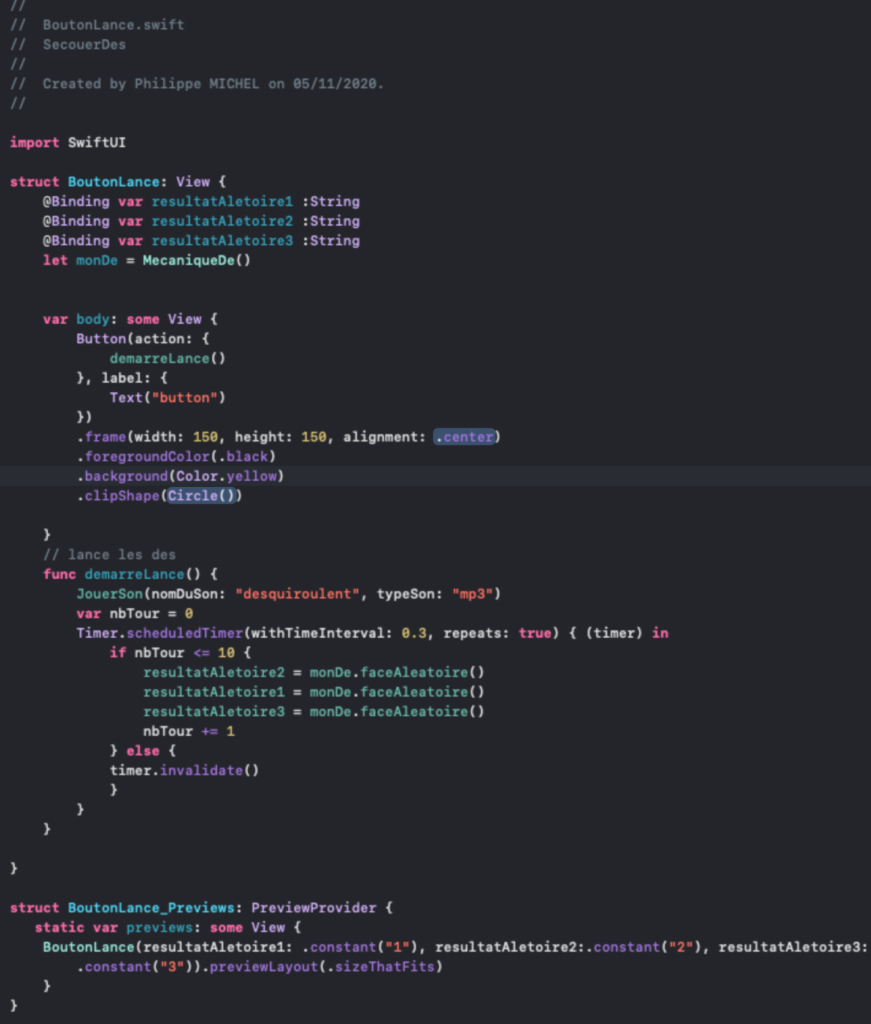
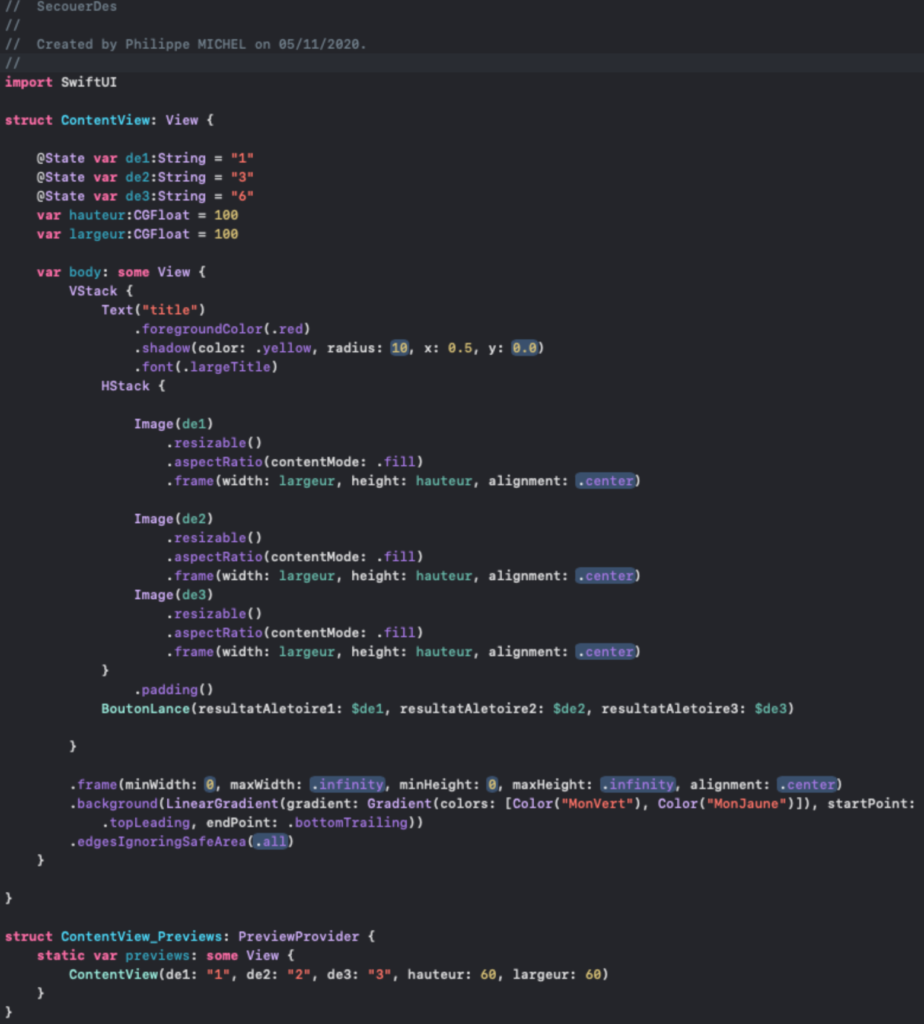
Lancer de Dés
Fait tourner trois des de façon aléatoire.